Einige Tools, die bei der Performance-Optimierung von Websites helfen habe ich bereits aufgelistet GTmetrix, Page Speed Online, Firebug, YSlow und Pingdom. Diese Tools liefern nicht nur Messwerte, sondern geben auch Tipps, wie zum Beispiel YSlow.
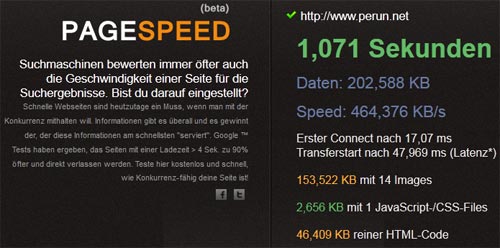
Wer noch ein zusätzliches, kleines Tool zur Kontrolle benötigt, der könnte mit Pagespeed.de glücklich werden:
Momentan sind es recht wenige Infos, die das Tool liefert, aber da es sich momentan in der Beta-Phase befindet, könnte es sein, dass weitere Funktionen hinzukommen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hab mir die Seite mal angesehen. Ist echt noch ein wenig dünn. Leider auch keine Hilfe für die Ergebnisse. Ich denke so sollte man nicht mit einer Seite an den Start gehen. 😕
Nun die Werte meiner Seite sind unterirdisch. Ich hoffe wirklich, dass google diesem Wert nicht soviel Beachtung schenkt.
Jo leider noch wenig infos zum Test. Bestes Tool ist immernoch das Google Developer Speed Test Tool. Glaube das ist das gleich das auch in Firebug integriert ist. Das sagt am meisten aus.
Aber aus der Website als solches lässt sich noch was machen.
Hallo Vladimir,
Danke für die Erwähnung von Pagespeed. In der Tat gibt es noch nicht viel her, war eigentlich mal gedacht für meine internen Messungen von Blogtraffic.de und eigentlich nicht mehr als eine PHP-Class, die ich mir aufgebaut hatte.
Natürlich fehlt am Ende sowas wie eine Auswertung der Daten und auch Performance-Tipps, falls die Werte nicht so toll sind. Ich arbeite daran :-).
@Stefan Manchmal ist weniger mehr 🙂 Der Umstand, das die Domain schon länger in meinem Portfolio war und der Hype vor rund zwei Jahren zum Thema “Pagespeed” hat mich das Online stellen lassen ohne es zu bewerben. War halt einfach da … Ich kümmere mich um mehr Aussagekraft 🙂
Grüsse
Andreas
Bei der Gelegenheit werde ich mir gleich mal deine Artikel zu den anderen Tools durchlesen 🙂
[…] 2012 (7)Back HomeOnline ToolsKurztest: Wie schnell ist Deine Webseite? Tweet Drüben bei Vladimir wurde ich auf das neue Pagespeed-Tool Pagespeed.de aufmerksam. Auch wenn sich der Dienst noch im […]
@Andreas: Den Ansatz “weniger ist mehr” finde ich grundsätzlich nicht schlecht und einige Informationen findet man beim zweiten hinsehen ja auch auf der Seite 😉
Nur weiterhelfen tun die Werte einem nicht direkt. Ich bekomme höchstens ein schlechtes gewissen, da meine Webseiten Werte auch nicht wirklich gut sind. Bei den Javascript sachen muss ich wohl als erstes mal ran …
[…] Möglichkeiten die Performance von Webseiten zu analysieren. So auch mit Pagespeed, worüber ich bei Perun gelesen habe. Auch wenn noch nicht sehr viele nützliche Infos verfügbar sind, gefällt mir der […]
[…] meinem Blog einem Speed Test unterziehen kann!Ein Ergebniss seines Blogs stellte Vladimir unter Schneller Überblick mit Pagespeed.de und Andy unter Kurztest: Wie schnell ist Deine Webseite? bereit. Die beiden Ergebnisse waren […]
[…] Artikel "Schneller Überblick mit Pagespeed.de" habe ich das Tool bzw. die Website Pagespeed.de vorgestellt. Damals lieferte die Website noch […]