Mit dem “alten” TinyMCE-Editor, der vor der WordPress-Version 5.0 zu WordPress gehörte, konnte man im Visuellen Editor über einen Button recht einfach Sonderzeichen in einem Text einfügen.
Mit dem Gutenberg-Editor, der seit WordPress 5.0 zu WordPress gehört ist das so nicht mehr möglich. Es gäbe zwar die Option für einen Textabschnitt, in dem du ein Sonderzeichen einfügen möchtest, den Block “Classic” zu wählen, also den “Klassichen Editor” und dort dann auf die Funktion “Sonderzeichen” zuzugreifen, aber das scheint mir etwas merkwürdig. So ähnlich dachten auch einige Plugin-Entwickler und veröffentlichten das Plugin Insert Special Characters.
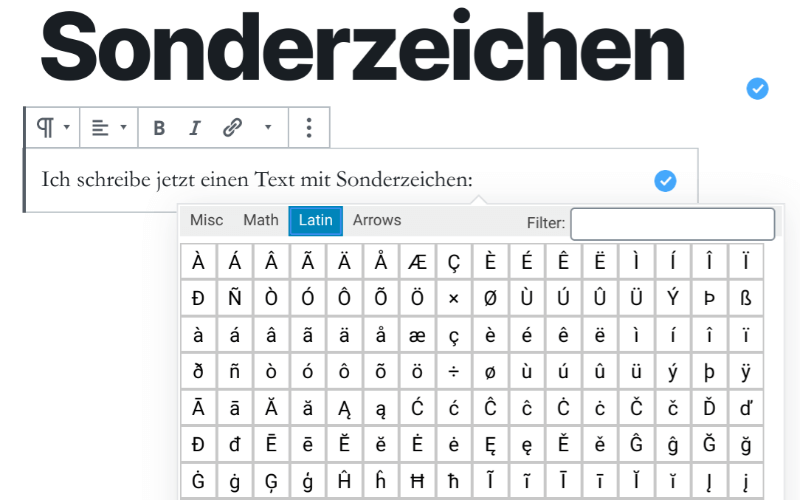
Nach der Installation und Aktivierung des Plugin verbirgt sich in Textblöcken, wie zum Beispiel Absatz oder Überschrift hinter dem “Mehr Formatierungen”-Button (Pfeil nach unten) der Menüpunkt “Special Characters”. Und hier kann man nach Herzenslust Sonderzeichen auswählen und in seinen Text einfügen.

Mit der Tastenkombination Strg+c kann die Sonderzeichentabelle auch direkt geöffnet werden. Somit muss der Schreibfluss kaum unterbrochen werden.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Danke, Thordis, für den Hinweis auf das Plugin! Dein Beitrag hat mich an zwei Fragen erinnert, die hierzu passen:
1. Ist es möglich, ein Sonderzeichen, wie * =Stern, in der Browser-Adresszeile auch als * =Stern darzustellen?
Beispiele:
verein/schueler*Innen/ oder “verein/zweitzeug*Innen”
2. Ist es möglich, einen Buchstaben in der Adresszeile kursiv darzustellen?
Beispiel:
Zweitzeugen (das w kursiv setzen)
Ich hoffe so sehr, dass wenigstens für eins von beiden eine Lösung gibt. Wenn nicht, bitte begründen, es interessiert mich technisch.
Hallo Christa,
das “Sternzeichen” (*) kann leider nicht in der URL verwendet werden, da es reserviert ist und eine spezifische Bedeutung im Dokumentenpfad hat:
Wikipedia: URL-Encoding
Textformatierungen in der Adresszeile der Browser ist ebenfalls nicht möglich.
Grüße
Vladimir
Danke, Vladimir, jetzt kann ich dem Auftraggeber eine fachlich fundierte Auskunft geben. 🙂