In WordPress gibt es schon seit sehr langer Zeit die Möglichkeit, die Themes (also die Templates) mit den dynamischen Sidebars aufzuwerten. Vielen sind die dynamischen Sidebars auch unter dem Begriff Widgets bekannt. Seit der Version 2.0 von WordPress gab es eine Möglichkeit dies mit Plugins zu realisieren und seit WordPress 2.2 gehört das fest zum Funktionsumfang von WordPress. Im dritten Teil der Artikelserie (“WordPress-Themes verstehen”), bin ich kurz darauf eingegangen.
Dynamische Sidebar einbinden
Um die Widget-Funktion im eigenen Theme zu gewährleisten muss man als aller erstes, die Datei functions.php erstellen. In dieser Datei muss man als Minimum folgendes eintragen:
<?phpif ( function_exists('register_sidebar') )register_sidebar(array('before_widget' => '','after_widget' => '','before_title' => '<h2>','after_title' => '</h2>',));?>
Wobei man hier frei ist, welchen HTML-Code man vor und hinter dem einzelnen Widget und seiner Überschrift unterbringt. Man kann es auch leer lassen. Die Datei functions.php lädt man in den jeweiligen Themes-Ordner hoch. Nun muss man in dem Theme eine Stelle finden wo man die Ausgabe der Widget-Inhalte haben will. Hier gibt es mehrere Vorgehensweisen: entweder wird die Seitenleiste komplett durch die Widgets gesteuert oder nur Teile der Sidebar:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>...<?php endif; ?>
Da wo jetzt die Auslassungszeichen notiert sind, kann man entweder nur ein HTML-Kommentar oder sogar die ganze Standard-Sidebar einfügen, die erscheint, wenn die dynamisch Sidebar deaktiviert ist. Wie gesagt, das ist davon abhängig welche Vorgehensweise man bevorzugt. Wenn man die Datei hochgeladen hat und im Theme die dynamische Sidebar eingebunden hat kann man im Admin-Bereich unter “Themes” » “Widgets” die Widgets aktivieren und mit Inhalt füllen. Zur Auswahl stehen mehrere Widgets: Kategorien, Archiv, Kalender, Links, RSS, Textboxen etc. Und je nach dem welche Plugins sich im Einsatz befinden auch diverse Plugin-Widgets.
Das interessante an den Text-Widgets ist, dass man sie mit HTML und Javascript aufwerten kann. Ist das exec-php-Plugin aktiv auch mit PHP-Code. Das RSS-Widget ist deswegen interessant, weil man damit externe aber auch interne Newsfeeds einbinden und ausgeben kann: z.B. del.icio.us-Links oder die Kommentare aus dem eigenen Weblog.
[adrotate group=”6″]
Mehrere dynamische Sidebars
So weit so gut, was aber wenn ich die Funktionalität der dynamischen Sidebar auf mehreren Stellen haben will und das nicht nur in der Seitenleiste sondern z.B. im Kopf- oder Fußbereich der Seite? Die Vorgehensweise hierbei ist sehr einfach, mann muss in der functions.php einen weitere dynamische Sidebar definieren:
<?php if ( function_exists('register_sidebar') )register_sidebar(array('name'=>'widget1','before_widget' => '','after_widget' => '','before_title' => '<h2>','after_title' => '</h2>',));register_sidebar(array('name'=>'widget2','before_widget' => '<div id="im-fokus">','after_widget' => '</div>','before_title' => '<h2>','after_title' => '</h2>',)); ?>
Jetzt kann man an der gewünschten Stelle im Theme, die zweite dynamische Sidebar einfügen:
<?phpif ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('widgetfeld2') ) : ?><!-- Keine Widgets! --><?php endif; ?>
Diesen Code-Block habe ich in der index.php dieses Weblogs eingefügt um den Text-Block mit der Überschrift “Im Fokus” anzuzeigen. Man sollte dabei auch nicht vergessen, den Code für die Einbindung der ersten dynamischen Sidebar entsprechend anzupassen.

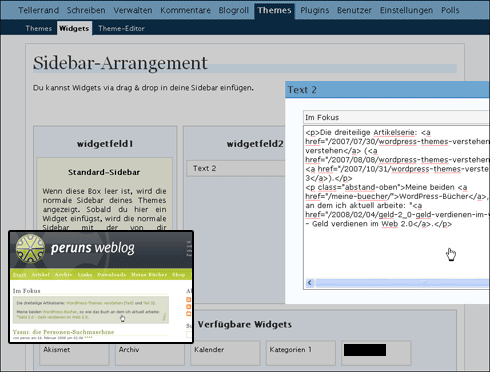
Die Verwaltung mehrerer dynamischer Sidebars
In der oberen Abbildung sieht man dann, wie man mehrere dynamische Sidebars verwaltet. Ich denke mal, dass die Vorgehnsweise selbsterklärend ist, so dass ich jetzt nicht näher darauf eingehen muss … oder?
[adrotate group=”5″]
Vor- und Nachteile von mehreren dynamischen Sidebars
Die Vorteile der dynamischen Sidebar liegen klar an der Hand: man kann komfortabel aus dem Admin-Bereich entweder die ganze oder Teile der Sidebar verwalten. Bei mehreren dynamischen Sidebars könnte man somit mehr oder weniger komplette Seiten-Bereiche -Menü, Fußbereich etc. – verwalten.
Aber es gibt auch potentielle Nachteile, zum einen können vor allem bei Gemeinschaftsblogs oder bei Blogs, die man für Kunden aufgesetzt hat Inhalte in Bereiche reinkommen, die dafür nicht vorgesehen waren oder man könnte aus versehen, den Inhalt eines Widgets löschen ohne einen Backup zu machen. Allerdings kann man dies recht einfach in den griff bekommen.
Es gibt einen imho gravierenderen Nachteil, von dem von der offiziellen Seite gewarnt wird (finde jetzt leider den Link nicht), dass beim Einsatz von vielen dynamischen Sidebars, die Geschwindigkeit der Website in die Knie gehen kann. Deswegen ist es geplant, dass in der Version 2.5 auch die Leistung der Widgets verbessert wird. Ab welcher Anzahl der dynamischen Sidebars, der Aufbau der Website verlangsamt wird, wurde in der Quelle nicht erwähnt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Sehr schön erklärt. Danke.
Die Geschwindindigkeit ist abhängig von der Anzahl der Sidebars und von der Anzahl der verwendeten Widgets. Jeder Container und jedes einzelne Widget verursachen einen Eintrag in der options-Tabelle, der natürlich gelesen werden muß.
Übrigens haben Frank Bültge und ich ein witziges Experiment gemacht und haben einen kompletten Blog nur mit Widgets gebaut. Kannst es dir ja mal anschauen. Leider ist es in der Tat so, das man keinerlei Kontrolle darüber hat, was wo reindarf und wo nicht.
Neu wird in WP2.5 sein, daß man den Widgets eine Beschreibung mitgeben kann, wenigstens eine kleine Möglichkeit, etwas zu erklären.
[…] ist. Gehen wir der Einfachheit halber mal davon aus, dass das alles gegeben ist. Wenn nicht, hilft dieser Artikel oder dieses Plugin […]
Hi,
Arbeite mich gerade durch das Praxisbuch. Buch, wie auch der Blog hier ist interessant und gut erklärt.
Gruß,
Steini
Hallo, jetzt habe ich mal eine andere Frage, und zwar ist es möglich, dass man ein Template erstellt zb. “sidebar-block” und dann ganz normal in wordpress eine seite schreibt und diese dann im Sidebar ausgibt?
also so nach dem mott:
if home show “block-home”
im moment hab ich alles in die sidebar.php geschrieben. Wenn ich es aber über Seiten realisieren würde könnte ich es viel besser updaten und müsste nicht immer in den Theme Dateien rumschreiben.
Gibt es da was?
Grüße
David
Sehr schönes Tutorial. Hat alles porblemlos funktioniert 😆 danke
Soweit klappt das alles sehr gut.
Frage zu einer Webseite, die auf SEITEN / PAGES aufbaut.
ALLE Seiten sollen auf Sidebar 1 zugreifen
Die Ausnahme bieten die Seiten mit der ID 2, 5, 22 – hier soll die Sidebar 2 angezeigt werden
Wie macht man dies?
@Tobias: Entweder schreibst du in deine page.php:
if ( is_page ( array( 2,5,22 ) ) ) {
get_sidebar( 'one' );
} else {
get_sidebar( 'two' );
}
In diesem Fall sollten deine Sidebars sidebar-one.php bzw. sidebar-two.php heißen.
2. Möglichkeit: Du erstellst ein neues page-Template in welchem du die 2. Sidebar einbindest und weist dieses Template den Seiten mit der ID 2,5,22 zu.
@Micha,
das ist unfair! bin gerade dabei die Antwort in Form eines Artikels zu verfassen.
bin gerade dabei die Antwort in Form eines Artikels zu verfassen.
@Vlad: Dann geht jetzt das Schreiben ein bischen schneller 😉
[…] This post was mentioned on Twitter by Vladimir Simovic, Wolfgang Wiese. Wolfgang Wiese said: RT @vlad_perun: Mehrere dynamische Sidebars in WordPress http://bit.ly/dgLgxO #wordpress #widgets […]
[…] habe vor mehr als zwei Jahren einen Artikel mit den Namen Mehrere dynamische Sidebars in WordPress geschrieben. Wie die Überschrift schon andeutet, geht es darum wie man innerhalb der gleichen […]
Und wie mache ich das, wenn ich schon 1 Widget-Area (mit 4 Bereichen) im Footer habe und noch mal so 1 Widget-Area (mit 4 Bereichen) im Header haben will?
Einfach kopieren klappt nicht, da ich nicht weiß/verstehe was genau in
dieses “footer” definiert oder wo das liegt. In der Functions.php konnte ich nix finden dazu.“?php get_sidebar(‘footer’); ?”
Das fehlte im Kommentare, mit Pfeilen vor/hinter wird das nicht angezeigt!
[…] geschreibene habe und der nach wie vor aktuell ist, verweise ich jetzt einfach mal auf ihn: Mehrere dynamische Sidebars in WordPress. Diesen Artikel […]