Im ersten Teil der Serie habe ich einiges zur Theorie, Grundlagen und Begrifflichkeiten geschrieben. In diesem Artikel werde ich das Classic-Theme unter die Lupe nehmen und das Zusammenspiel der einzelnen Dateien und der darin enthaltenen Template-Tags erklären. Das Classic-Theme war das Standard-Theme bis zum Erscheinen von WordPress 1.5, dann wurde es von dem jetzigen Default-Theme (Kubrick) abgelöst.
2.1 Warum Classic- und nicht das Default-Theme?


Es wird sicherlich die Frage aufkommen warum ich nicht das Default-Theme (Kubrick) bespreche. Das hat mehrere Ursachen. Zum einen ist von der Anzahl der der Dateien und von dem Code her das Classic-Theme eher geeignet um einen Einstieg zu vermitteln. Durch die sehr große Anzahl an Dateien und durch sehr viele if-Konstrukte kann man vor allem am Anfang sehr schnell durcheinander kommen und auch den Überblick verlieren. Einige der Dateien, wie z. B. die searchform.php finde ich schlichtweg unnötig, da dort lediglich das kleine Suchformular eingebettet ist. Also für fünf Zeilen Code erstellt man eine extra Datei und fügt dann in die sidebar.php eine extra include-Anweisung hinzu.
Ein weiterer wichtiger Grund ist die Tatsache, dass das Default-Theme doch um einiges umfangreicher ist und daher hier auch meine knappe Zeit als wichtiges Entscheidungskriterium auf der Waagschale liegt.
Dadurch das einige der Dateien sehr lang sind werde ich die in zwei oder mehr Teile verteilen, damit man beim Lesen nicht zu viel scrollen muss.
2.2 Der Kopfbereich (header.php)
Die Datei header.php ist zuständig für den Kopfbereich des Dokumentes. Hier werden nicht nur die Angaben des klassischen Kopfbereiches eine (X)HTML-Dokumentes (<head></head>) untergebracht sondern auch Angaben, die im sichtbaren Bereich des Dokuments (<body>) liegen. Hier der erste Abschnitt der header.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /><title><?php bloginfo('name'); ?><?php wp_title(); ?></title><meta name="generator" content="WordPress <?php bloginfo('version'); ?>" /> <!-- leave this for stats please --><style type="text/css" media="screen">@import url( <?php bloginfo('stylesheet_url'); ?> );</style>
Die header.php (1/2)
Im Classic- wie auch im Default-Theme wird XHTML 1.0 eingesetzt und zwar in der “Geschmacksrichtung” transitional. Ob jetzt strict die bessere Variante ist und zu der Errettung des Menschheit beiträgt, wird hier nicht der Gegenstand der Debatte sein. Wer es mag kann hier gerne die strict-Variante notieren.
[adrotate banner=”18″]
In der Zeile zwei sieht man schon das erste Template-Tag: language_attributes();. In Abhängigkeit davon, was man in der Konfigurationsdatei (wp-config.php, Zeile 19) als Standardsprache eingetragen hat, fügt WordPress nachher bei der HTML-Ausgabe an dieser Stelle nicht nur das richtige Sprachkürzel sondern auch die richtige Schreibrichtung. In meiner wp-config.php steht in der Zeile 19 folgendes: define ('WPLANG', 'de');. Würde ich jetzt das Classic-Theme nutzen, dann würde im Quelltext folgendes stehen:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="de">
Das (X)HTML-Attribut dir ist zuständig für die Schreibrichtung und der Wert ltr bedeutet left to right (von links nach rechts). Würde ich jetzt einen Sprachkürzel einer Sprache (z. B. hebräisch) angeben und die passende Sprachdatei in wp-includes/languages/ hochladen dann würde WordPress automatisch folgendes daraus generieren:
<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl" lang="he">
Das ist aber dann wirklich nur wichtig, wenn man Themes zum freien Download anbietet. Sonst kann man hier die Angabe statisch machen und dann auch richtig:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
In der Zeile vier im einleitenden head-Tag sieht man das Attribut profile mit dem Wert http://gmpg.org/xfn/11. Der Wert ist eine Adresse und diese führt zu der Seite XHTML Friends Network. Mit Hilfe von XFN kann man die persönlichen Beziehungen zu derjenigen Person auf deren Website man verweist auszudrücken bzw. auszuzeichnen. Hier ein Beispiel:
<a href="http://www.grochtdreis.de/weblog" rel="friend met colleague" title="Das Weblog von Jens Groschtdreis">F - LOG - GE</a>
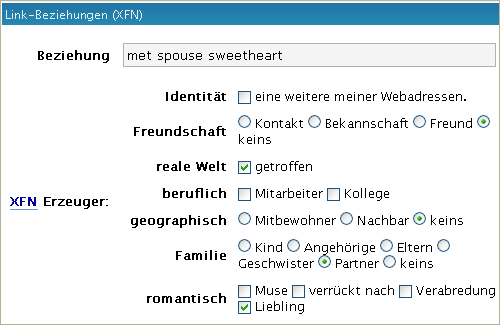
Mit Hilfe des rel-Attributs und der passenden Werten habe ich den Verweis so ausgezeichnet, dass eine Software, die XFN unterstützt “erkennen” kann, dass Jens Grochtdreis nicht nur ein Weblog hat, den Spitznamen F-LOG-GE hat sondern ein Freund und ein Kollege von mir ist und wir uns auch persönlich getroffen haben. Das ganze lässt sich dem, was man als das semantische Web nennt, zuordnen. Aber dies wird in diesem Artikel nicht das Thema sein. Nur eins noch: in der Blogroll (Linksammlung) welche man innerhalb von WordPress verwalten kann, kann man ganz komfortabel, diese Link-Beziehungen mittels eines XFN-Erzeugers erstellen.

XFN: geliebte Ehefrau oder die Geliebte? 😛
In der Zeile fünf sieht man das erste Meta-Tag. Hier werden die Angaben zum Inhalt und zum Zeichensatz getätigt. Nach einer frischen Installation gibt WordPress folgendes im Quelltext aus:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
[adrotate banner=”19″]
Die Angaben zum Zeichensatz (charset) kannst du innerhalb des Admin-Bereiches steuern und zwar unter “Einstellungen” » “Lesen”. Die Angaben zum content – wie der Inhalt vom Clienten (z. B. Browser) behandelt werden soll – kann man innerhalb des Admin-Bereichs, zumindest im Moment (bis einschl. WordPress 2.3-alpha), nicht steuern.
In der Zeile sieben der header.php wird der Titel der Seite generiert. Dieser besteht aus dem Titel bzw. dem Namen des Weblogs (bloginfo('name');) gefolgt von dem Titel des Beitrages, der Seite oder der Kategorie (wp_title();). Übrigens ist das schon die zweite Stelle wo das Template-Tag bloginfo(); zum Einsatz kommt. Durch den Einsatz von verschiedenen Parametern gibt dieses Template-Tag viele Informationen über die jeweilige WordPress-Installation (Zeichensatz, diverse Adressen, Blog-Titel etc.) preis. Auch in der Zeile 09 und 12 wird bloginfo(); eingesetzt. Einmal um die eingesetzte WordPress-Version und das andere Mal den Pfad zu der CSS-Datei auszugeben.
Nun schauen wir uns mal den zweiten Abschnitt der header.php an:
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" /><link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo('rss_url'); ?>" /><link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="<?php bloginfo('atom_url'); ?>" /><link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /><?php wp_get_archives('type=monthly&format=link'); ?><?php //comments_popup_script(); // off by default ?><?php wp_head(); ?></head><body><div id="rap"><h1 id="header"><a href="<?php bloginfo('url'); ?>/"><?php bloginfo('name'); ?></a></h1><div id="content"><!-- end header -->
Die header.php (2/2)
In den Zeilen 15-19 kommt … ja, richtig, vier Mal bloginfo(); zum Einsatz. In diesen vier Zeilen werden die logischen Verweise zu RSS 2.0, RSS 0.92, Atom und der Datei, die Pingbacks entgegen nimmt, im Kopfbereich eingebunden. Mit Hilfe des Template-Tags bloginfo(); werden die Pfade zu den jeweiligen Dateien ausgegeben. So schaut das Ergebnis im Quelltext dieses Weblogs aus, wenn ich auf das Classic-Theme wechsle:
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="https://www.perun.net/feed/" /><link rel="alternate" type="text/xml" title="RSS .92" href="https://www.perun.net/feed/rss/" /><link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="https://www.perun.net/feed/atom/" /><link rel="pingback" href="https://www.perun.net/xmlrpc.php" />
Quelltext-Beispiel: der head-Bereich
In der Zeile 20 der header.php wird mit Hilfe von wp_get_archives(); ein Monats-Archiv angelegt und für jeden Monat wird ein weiterer logischer Verweis angelegt:
<link rel='archives' title='Juli 2007' href='https://www.perun.net/2007/07/' />
So lange ein Weblog recht jung ist, ist die Angabe in der Zeile 20 unproblematisch. Würde ich dies hier machen, dann hätte ich im Kopfbereich alleine für den Monatsarchiv 44 Zeilen geopfert. Das sind knapp 4kb zusätzlich, die bei jedem Seitenaufruf anfallen würden, Siehe dazu auch den Beitrag: WordPress-Archiv und logische Verweise. Daher habe ich hier folgende Angabe im Kopfbereich gemacht:
<link rel="archives" href="/archiv/" title="Archiv: nach Monaten und Tags sortiert." />.
[adrotate banner=”18″]
In der Zeile 21 der header.php würde, wenn er nicht auskommentiert wäre, der Script für das Kommentar-Popup eingebunden: der Kommentar-Bereich würde sich in einem neuen, kleinen Fenster öffnen. Da ich diese Lösung nicht mag und auch nicht unterstützen möchte, werde ich sie hier auch nicht näher erläutern. Wer ein eigenes Theme macht und keine Komentar-Popups wünscht, kann diese Zeile entfernen. Der Template-Hook in der Zeile 22 (wp_head();) sollte allerdings dort erhalten bleiben bleiben. Weil sowohl WordPress, wie auch einige Plugins hier einiges an Code unterbringen, z. B. Verweise zu Javascript-Dateien.
Bis jetzt waren die Angaben in der header.php für den Besucher mehr oder weniger unsichtbar. Ab der Zeile 25 ändert sich dies, da auch dort das body-Element eröffnet wird. In der Zeile 27 wird mit Hilfe des alten Bekannten (bloginfo();) eine verlinkte Überschrift erzeugt, der Rest dürfte selbsterklärend sein und das war es dann mit der header.php.
2.3 Die Seitenleiste/Sidebar (sidebar.php)
Die nächste Datei auf unserem “Speiseplan” ist die sidebar.php. Diese Datei ist zuständig für die Seitenleiste und dank der in WordPress 2.2 integrierten Widget-Funktion mittlerweile sehr einfach erweiterbar. Die Widget-Funktion ist zwar seit WordPress 2.0 verfügbar, allerdings musste man bis WordPress 2.2 ein Plugin installieren um Widgets einsetzen zu können.
<!-- begin sidebar --><div id="menu"><ul><?php /* Widgetized sidebar, if you have the plugin installed. */if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?><?php wp_list_pages('title_li=' . __('Pages:')); ?><?php wp_list_bookmarks('title_after=&title_before='); ?><?php wp_list_categories('title_li=' . __('Categories:')); ?><li id="search"><label for="s"><?php _e('Search:'); ?></label><form id="searchform" method="get" action="<?php bloginfo('home'); ?>"><div><input type="text" name="s" id="s" size="15" /><br /><input type="submit" value="<?php _e('Search'); ?>" /></div></form></li>
Die sidebar.php (1/2)
Die ganze Sidebar ist in eine div-Box mit der id menu untergebracht und alle Sidebar-Elemente sind in einer Aufzählungsliste eingeordnet. In der Zeile 07 siehst du schon die erste if-Abfrage:
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) :
[adrotate banner=”19″]
Dieses if-Konstrukt fragt folgendes ab: “Sollte die Widget-Funktion nicht existieren oder wenn sie nicht aktiv ist dann…”. Also wird der Code ab der Zeile 08 nur berückscihtigt, wenn die Widgets nicht existent oder inaktiv sind. Am Ende sieht man einen Doppelpunkt (:) es handelt sich hierbei um die alternative Schreibweise für Kontroll-Strukturen – vielen Dank an Garvin für den Hinweis.
In der Zeile 08 befindet sich der Code, der für die Ausgabe der Verweise zu den Seiten (Pages) zuständig ist: wp_list_pages('title_li=' . __('Pages:'));. Der Parameter title_li= bezieht sich auf die Überschrift dieses Bereiches. Würde man diesem Parameter keinen oder einen leeren Wert geben – zum Beispiel: wp_list_pages('title_li='); – dann gibt es keine Überschrift.
In unserem Fall ist aber der Wert ' . __('Pages:'));. Überall dort wo in WordPress-Code ein doppelter Unterstrich (__()) oder Unterstrich und e (_e()) vorkommen wird eine Lokalisierung ausgezeichnet: der Sprachdatei wird signalisiert, dass es hier etwas gibt was übersetzt werden kann. Falls die deutsche Sprachdatei vorhanden und eingebunden ist wird die überschrift zu “Seiten:” übersetzt. Hier der Quelltext des relevanten Bereiches bei der Ausgabe:
<li class="pagenav">Seiten:<ul><li class="page_item"><a href="https://www.perun.net/archiv/" title="Archiv">Archiv</a></li><li class="page_item"><a href="https://www.perun.net/meine-buecher/" title="Meine Bücher">Meine Bücher</a></li>…<li class="page_item"><a href="https://www.perun.net/impressum/" title="Impressum">Impressum</a></li></ul></li>
Quelltext-Beispiel: Ausgabe der Seiten
Ich habe den Quelltext ein bisschen verkürzt, um nicht unnötig Platz in Anspruch zu nehmen und auch anhand des verküzten Beispiels klarzumachen, wie die Ausgabe ausschaut.
In der Zeile 09 sieht man folgenden Template-Tag im Einsatz: wp_list_bookmarks('title_after=&title_before=');. Der Template-Tag wp_list_bookmarks(); wurde mit WordPress 2.1 eingeführt und ist zuständig für die Ausgabe der Blogroll. In diesem Beispiel werden auch zwei Parameter eingesetzt: title_before= und title_after=. Der erste Parameter ist zuständig für den Bereich vor der jeweiligen Kategorie-Beschreibung und der zweite Parameter für den Bereich nach der Kategorie-Beschreibung.
Beide Parameter haben keinen Wert und somit wird der Standard-Wert für die beiden Parameter (<h2> und </h2>) entfernt. Diese beiden Parameter greifen nur wenn die Kategorisierung der Links bzw. die Ausgabe der Links in separaten Kategorien aktiv ist (categorize=True) … was die Standardeinstellung ist. So schaut dann in diesem Weblog, die Ausgabe der Blogroll (in verkürzter Form) bei aktiviertem Classic-Theme im Quelltext aus:
<li id="linkcat-24" class="linkcat">Links:<ul><li><a href="http://www.grochtdreis.de/weblog" rel="friend met colleague" title="Das Weblog von Jens Groschtdreis">F - LOG - GE</a></li><li><a href="http://www.kbbu.de/" rel="acquaintance met" title="Blog über Farbe, Design, Patterns, Alltägliches">Kölner Blog Büro</a></li><li><a href="http://www.sahanya.perun.net" rel="met co-resident spouse" title="Sahanyas Weblog">Sahanya</a></li><li><a href="http://garv.in/serendipity/" rel="acquaintance met colleague" title="Das Weblog von Garvin Hicking">Supergarv.de</a></li></ul></li>
Quelltext-Beispiel: Ausgabe der Blogroll
In der Zeile 10 der sidebar.php sieht man den Template-Tag der für die Ausgabe der Kategorien zuständig ist:
wp_list_categories('title_li=' . __('Categories:'));
Dieses Beispiel bedarf keiner längeren Erklärung, da der Parameter genau so aufgebaut ist wie die Ausgabe der Seiten (Pages) aus der Zeile 08 der sidebar.php, welche ich weiter oben erklärt habe. Auch hier wird ein Begriff, welcher übersetzt werden kann, durch den doppelten Unterstrich und die Klammer angekündigt. Und hier die obligatorische Ausgabe des Quelltextes:
<li class="categories">Kategorien:<ul><li><a href="https://www.perun.net/kategorie/artikel/" title="Längere Berichte aus allen Themenbereichen">Artikel</a></li><li><a href="https://www.perun.net/kategorie/blog-rss/" title="Berichte rund um Weblogs, Weblogsoftware, RSS etc.">Blog-RSS</a></li><li>…</li></ul></li>
Quelltext-Beispiel: Ausgabe der Kategorien
In der Zeile 11-19 der sidebar.php befindet sich der Code, der zuständig für die Ausgabe des Suchformulars ist. Im Grunde genommen ist hier nichts Neues. In der Zeile 12 und 16 befindet sich _e('Search:'); und das ist wie du schon erfahren hast auch ein Begriff, der von der Sprachdatei übersetzt wird. In der Zeile 13 wird als der Wert des action-Attributs bloginfo('home'); angegeben und das ist die Startseite der WordPress-Installation.
<li id="archives"><?php _e('Archives:'); ?><ul><?php wp_get_archives('type=monthly'); ?></ul></li><li id="meta"><?php _e('Meta:'); ?><ul><?php wp_register(); ?><li><?php wp_loginout(); ?></li><li><a href="<?php bloginfo('rss2_url'); ?>" title="<?php _e('Syndicate this site using RSS'); ?>"><?php _e('<abbr title="Really Simple Syndication">RSS</abbr>'); ?></a></li><li><a href="<?php bloginfo('comments_rss2_url'); ?>" title="<?php _e('The latest comments to all posts in RSS'); ?>"><?php _e('Comments <abbr title="Really Simple Syndication">RSS</abbr>'); ?></a></li><li><a href="http://validator.w3.org/check/referer" title="<?php _e('This page validates as XHTML 1.0 Transitional'); ?>"><?php _e('Valid <abbr title="eXtensible HyperText Markup Language">XHTML</abbr>'); ?></a></li><li><a href="http://gmpg.org/xfn/"><abbr title="XHTML Friends Network">XFN</abbr></a></li><li><a href="http://wordpress.org/" title="<?php _e('Powered by WordPress, state-of-the-art semantic personal publishing platform.'); ?>"><abbr title="WordPress">WP</abbr></a></li><?php wp_meta(); ?></ul></li><?php endif; ?></ul></div><!-- end sidebar -->
Die sidebar.php (2/2)
In der Zeile 20-24 sieht man den Code, der für die Ausgabe des Monatsarchivs zuständig ist. Mit wp_get_archives('type=monthly'); werden Links zu der jeweiligen Monats-Übersicht generiert wo alle Beiträge des jeweiligen Monats aufgelistet werden. Dieser Template-Tag, allerdings mit einem anderen Parameter, dürfte dir bekannt vorkommen, da er schon mal in der header.php vorgekommen ist. Doch hier haben wir sehr schnell das gleiche Problem, welches ich bereits oben in der header.php erwähnt habe. Es werden nämlich alle Monate seit Bestehen des Weblogs aufgelistet. Mit folgenden Parametern:
wp_get_archives('type=monthly&limit=6&show_post_count=1');
wird die Auflistung auf die letzten sechs Monate begrenzt und zusätzlich wird neben den Verweisen in Klammern die Anzahl der Beiträge im jeweiligen Zeitraum angegeben.
[adrotate banner=”18″]
In der Zeile 27 der sidebar.php steht wp_register();. Dieses Template-Tag generiert selbst die umschließenden Listentags und erzeugt einen Link mit dem Namen “Registrieren” (Wenn die Registrierung erlaubt ist), wen man diesen Verweis aufruft, gelangt man zum Registrierungsformular. Ist man bereits eingeloggt erscheint hier ein Link mit dem Namen “Site Admin”, der einen in den Admin-Bereich führt in dem man entsprechend seiner Benutzer-Rechte agieren kann.
In der Zeile 28 befindet sich das Template-Tag wp_loginout(); welches den Login-Verweis bei nicht eingeloggten Nutzern und Ausloggen-Link bei bereits eingeloggten Nutzern einblendet.
In der Zeile 29 und 30 werden mit Hilfe des Template-Tags bloginfo(); und verschiedener Parameter (rss2_url und comments_rss2_url), die Verweise zum Newsfeed und zum Kommentar-Feed generiert. Die Zeile 31-33 sind eigentlich selbsterklärend: Verweis zum XHTML-Validator, zur XFN-Seite und zu der offiziellen WordPress-Seite. In der Zeile 34 befindet sich der Template-Hook (wp_meta();) und in der Zeile 37 wird die if-Abfrage mit <?php endif; ?> beendet, die in der Zeile 07 der sidebar.php angefangen hat.
Und somit sind wir auch ans Ende der sidebar.php angelangt.
2.4 Die Hauptdatei (index.php)
Nun schauen wir uns die Hauptdatei des Classic-Themes an. Ich habe bei der index.php darauf verzichtet sie in zwei Bereiche zu teilen, da hierbei eine Teilung meiner Meinung nach zu verwirrend wäre.
<?phpget_header();?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><?php the_date('','<h2>','</h2>'); ?><div class="post" id="post-<?php the_ID(); ?>"><h3 class="storytitle"><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h3><div class="meta"><?php _e("Filed under:"); ?> <?php the_category(',') ?> — <?php the_author() ?> @ <?php the_time() ?> <?php edit_post_link(__('Edit This')); ?></div><div class="storycontent"><?php the_content(__('(more...)')); ?></div><div class="feedback"><?php wp_link_pages(); ?><?php comments_popup_link(__('Comments (0)'), __('Comments (1)'), __('Comments (%)')); ?></div></div><?php comments_template(); // Get wp-comments.php template ?><?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p><?php endif; ?><?php posts_nav_link(' — ', __('« Previous Page'), __('Next Page »')); ?><?php get_footer(); ?>
Die index.php
In der ersten drei Zeilen der index.php siehst du den Include-Tag der die header.php einbindet. Eigentlich kann man diesen Include-Tag auf eine Zeile unterbringen, warum er hier auf drei Zeilen verteilt ist, dass kann ich nicht sagen.
In der Zeile 05 fängt das eigentliche Herzstück eines WordPress-Themes an: der Loop. Ich habe den Anfang und die zwei Enden des Loops hervorgehoben. Im Classic-Theme endet der Loop in der Zeile 28 und soo schauen die Eckpunkte des Loops aus:
Vor dem Loop<?php if (have_posts()) : while (have_posts()) : the_post(); ?>Hier wiederholt sich alles: Titel des Beitrages, Datum etc.<?php endwhile; else: ?>Wenn nichts passendes gefunden wird: quasi eine 404er Fehlermeldung<?php endif; ?>Nach dem Loop
Der Loop: exemplarisch auf das nötigste gekürzt
Der Loop fängt mit der Abfrage an, ob es Beiträge gibt (if (have_posts())). Wenn dies zutrifft, dann startet eine while-Schleife, die alle Beiträge auflistet. Aufgelistet wird dabei natürlich unter Berücksichtigung der Einstellung in “Einstellungen” » “Lesen”. Die Funktion the_post(); sorgt dafür das die einzelnen Beiträge innerhalb des Loops verfügbar und ansprechbar sind. Zudem können erst durch diese Funktion die Template-Tags funktionieren, die man auch innerhalb des Loops einsetzen kann bzw. muss.
[adrotate banner=”19″]
In der Zeile 07 der index.php wird das Datum des Beitrages bzw. der Beiträge (wenn am gleichen Tag mehrere Beiträge verfasst wurden) generiert. Hierbei wird das Datum innerhalb einer Überschrift der zweiten Ordnung eingebettet. Das Datum wird in der Form ausgegeben, wie es unter “Einstellungen” » “Allgemein” » “Datum und Uhrzeit” eingestellt wurde.
Der eigentliche Beitrags-Bereich fängt in der Zeile 09 an mit einem einleitenden div-Tag und endet in der Zeile 22 mit dem schließenden div-Tag. Dieser div-Block bekommt eine Klasse und eine eindeutige ID zugewiesen. Diese ID besteht aus dem Wort post- und der Nummer der fortlaufenden Nummerierung der Beiträge. Dieser Beitrag bekommt z. B. dann folgende ID: post-936.
In der Zeile 10 der index.php wird die Überschrift des jeweiligen Beitrags generiert. Der Verweis zum jeweiligen Beitrag wird durch the_permalink(); und die Überschrift selbst durch the_title(); erzeugt.
In der Zeile 11 werden einige Informationen zu dem jeweiligen Beitrag ausgegeben: die jeweilige Kategorie (the_category(', ');) – hier werden mehrere Kategorien durch Komma getrennt, der name des Autors (the_author();) und die Zeit zu dem der jeweilige Beitrag veröffentlicht wurde (the_time();).
the_time(); auch das Datum des Beitrages ausgeben lassen. Du wirst dich jetzt zu Recht fragen, warum du das machen solltest, schließlich gibt es für die Datumsausgabe das Template-Tag the_date();. Das Problem bei the_date(); ist, dass es pro Seite nur einmal das gleiche Datum ausgibt. Willst du auf einer Seite, bei mehreren Beiträgen, auch wenn Sie am gleichen Tag veröffentlicht wurden, das Datum ausgeben, dann musst du z. B. the_time('d. F Y'); eintragen. Diese Parameter bewirken folgende Ausgabe: 07. August 2007.Am Ende der elften Zeile steht noch der “Bearbeiten”-Link (edit_post_link();). Ist man eingeloggt und hat man entsprechende Rechte (z. B. Admin und Herausgeber), dann kann man hier einen Link sehen (üblicherweise “Bearbeiten”). Folgt man diesem Verweis, dann kann man den jeweiligen Beitrag oder Seite bearbeiten.
Hinter dem folgenden Dreizeiler der index.php verbirgt sich der eigentliche Beitrag:
<div class="storycontent"><?php the_content(__('(more...)')); ?></div>
Der Wert (more...) bezieht sich auf die Teilung des Beitrages in einen Einleitung (Teaser) der auf der Startseite erscheint, und einen restlichen Teil, einzusehen sobald man auf die verlinkte Überschrift oder den “weiterlesen”-Link des jeweiligen Beitrags geklickt hat.
Nun kommen wir zu dem Bereich, der durch die CSS-Klasse mit dem Namen Feedback gekennzeichnet ist:
<div class="feedback"><?php wp_link_pages(); ?><?php comments_popup_link(__('Comments (0)'), __('Comments (1)'), __('Comments (%)')); ?></div>
In der Zeile 18 siehst du das Template-Tag wp_link_pages();. Dieser Template-Tag zeigt hier eine kleine Navigationshilfe an (z. B. 1, 2, 3 etc.), wenn du deinen langen Beitrag in mehrere Unterseiten (Quicktag: <!--nextpage-->) aufgeteilt hast … so wie es hier nicht ist. 🙂
[adrotate banner=”18″]
In der Zeile 19 ist comments_popup_link();. Dieser Template-Tag gibt einen Link aus der auf die abgegebenen Kommentare verweist. Wurden noch keine Kommentar abgegeben dann wird auf das Kommentarformular verwiesen. Dieses Template-Tag verträgt bis zu drei Parameter. Diese Parameter decken den Linktext ab wenn keine, wenn einer oder wenn mehrere Kommentare (% steht für eine variable Zahl) abgegeben wurden. Selbstverständlich sind auch individuelle Texte möglich.
In der Zeile 24 wird mit comments_template(); der Kommentar-Bereich oder besser gesagt die comments.php an der Stelle eingebunden. In der Zeile 26 wird mit endwhile; else: die while-Schleife, die in der Zeile 05 der index.php begann, beendet und auch die if-Abfrage, die ebenfalls dort begann. In der Zeile 27 siehst du die Meldung wenn das System keine passenden Beiträge (z. B. bei einem Suchvorgang) oder gar keine Beiträge gefunden hat (404er Fehlermeldung). In der Zeile 28 wird mit endif; das komplette if–else-Konstrukt und somit der Loop beendet.
In der Zeile 30 wird mit Hilfe von posts_nav_link(); eine Weiterblättern-Funktion realisiert: man blättert zu den nächsten z. B. zehn Beiträgen. Die Anzahl is von den Einstellungen im Admin-Bereich abhängig. Mittels get_footer(); wird die footer.php inkludiert und somit sind wir mit der index.php fertig. Aber wir sind noch lange nicht fertig, es stehen noch ein paar Dateien aus, die besucht und erklärt werden möchten.
2.5 Der Kommentar-Bereich (comments.php)
<?php if ( !empty($post->post_password) && $_COOKIE['wp-postpass_' . COOKIEHASH] != $post->post_password) : ?><p><?php _e('Enter your password to view comments.'); ?></p><?php return; endif; ?><h2 id="comments"><?php comments_number(__('No Comments'), __('1 Comment'), __('% Comments')); ?><?php if ( comments_open() ) : ?><a href="#postcomment" title="<?php _e("Leave a comment"); ?>">»</a><?php endif; ?></h2>
Die comments.php (1/5)
In der ersten Zeile wird geprüft ob der Beitrag, zu dem die Kommentare gehören, durch ein Passwort geschützt ist. Wenn dies der Fall sein sollte und der Besucher noch nicht das Passwort eingegeben hat, soll die Meldung erscheinen, die in der Zeile 02 notiert ist.
Wenn die deutsche Sprachdatei aktiv ist wird die Meldung folgendermaßen übersetzt: “Auch die Kommentare sind durch das Passwort geschützt”. In der Zeile 03 siehst du die PHP-Anweisung return. Diese Anweisung hat im Allgemeinen die Aufgabe die Ausführung einer Skriptdatei zu stoppen und das ist hier auch der Fall. Wenn kein Passwort eingegeben wird, wird in der Zeile 03 die Ausführung der comments.php beendet. Anschließend folgt endif welches die if-Abfrage aus der Zeile 01 beendet.
In der Zeile 05 wird eine Überschrift zweiter Ordnung geöffnet und direkt dahinter befindet sich das Template-Tag comments_number();. Dieses Template-Tag überprüft ob und wie viele Kommentare abgegeben wurden. Die Track- und Pingbacks werden hierbei auch als Kommentare gezählt. In der Zeile 06 wird abgefragt, ob für diesen Beitrag die Kommentar-Funktion aktiv ist. Wenn ja, dann wird ein verlinkter Pfeil (») eingebunden. Klickt man auf diesen Verweis dann springt man innerhalb der Seite zum Anker mit dem Namen postcomment und das ist die Überschrift über dem Kommentarfeld, welche sich weiter unten im Kommentarbereich befindet. In der Zeile 08 wird die if-Abfrage und in der Zeile 09 die Überschrift geschlossen.
Nun siehst du den Bereich innerhalb der comments.php, der für die Ausgabe der einzelnen Kommentare zuständig ist:
<?php if ( $comments ) : ?><ol id="commentlist"><?php foreach ($comments as $comment) : ?><li id="comment-<?php comment_ID() ?>"><?php comment_text() ?><p><cite><?php comment_type(__('Comment'), __('Trackback'), __('Pingback')); ?> <?php _e('by'); ?> <?php comment_author_link() ?> — <?php comment_date() ?> @ <a href="#comment-<?php comment_ID() ?>"><?php comment_time() ?></a></cite> <?php edit_comment_link(__("Edit This"), ' |'); ?></p></li><?php endforeach; ?></ol><?php else : // If there are no comments yet ?><p><?php _e('No comments yet.'); ?></p><?php endif; ?>
Die comments.php (2/5)
In der Zeile 11 wird eine Abfrage gestellt, ob es schon Kommentare gibt. Wenn es keine Kommentare gibt, dann wird der Text aus der Zeile 25 ausgegeben. In der Übersetzung heißt die Meldung: “Noch keine Kommentare”.
Gibt es Kommentare, dann wird in der Zeile 12 eine nummerierte Liste eröffnet und mit der foreach-Schleife in der Zeile 14 wird jeder Kommentar (also auch Ping- und Trackbacks) als einzelner Listenpunkt ausgegeben (Zeile 15-18). Dabei bekommt jeder Kommentar (ähnlich wie Beiträge) eine eindeutige ID zugewiesen (Zeile 15).
[adrotate banner=”19″]
In der Zeile 16 befindet sich comment_text();. Dieses Template-Tag hat keine Parameter und ist zuständig für die Ausgabe des Kommentar-Inhalts. In der Zeile 17 befinden sich innerhalb eines Absatzes die Angaben, um welche Kommentarart (comment_type();) es sich handelt, der Name des Kommentators und um welche Zeit der Kommentar abgeschickt wurde. Am Ende des Absatzes befindet sich der Bearbeiten-Link, der natürlich nur von den eingeloggten Betreibern zu sehen ist. Der Name des Kommentar-Autors wird verlinkt, wenn es sich um ein Ping- oder Trackback handelt oder wenn bei der Kommentarabgabe der Autor des Kommentars in das Kommentarformular eine Webadresse eingegeben hat.
In der 20 wird foreach und in der Zeile 22 die nummerierte Liste beendet. In der Zeile 26 wird die if-Abfrage beendet.
<p><?php comments_rss_link(__('<abbr title="Really Simple Syndication">RSS</abbr> feed for comments on this post.')); ?><?php if ( pings_open() ) : ?><a href="<?php trackback_url() ?>" rel="trackback"><?php _e('TrackBack <abbr title="Universal Resource Locator">URL</abbr>'); ?></a><?php endif; ?></p><?php if ( comments_open() ) : ?><h2 id="postcomment"><?php _e('Leave a comment'); ?></h2><?php if ( get_option('comment_registration') && !$user_ID ) : ?><p>You must be <a href="<?php echo get_option('siteurl'); ?>/wp-login.php?redirect_to=<?php the_permalink(); ?>">logged in</a> to post a comment.</p><?php else : ?>
Die comments.php (3/5)
In de Zeile 28-32 sieht man einen Absatz. Dieser wird in der Ausgabe unter den Kommentaren bzw. der Meldung, dass es keine Kommentare gibt, platziert. Der erste Teil des Inhaltes dieses Absatzes ist der Verweis zu dem Kommentar-Feed für diesen Beitrag.
In der Zeile 29 findet abermals eine Abfrage statt und zwar ob die Ping- und Trackbacks zugelassen sind (if (pings_open();)). Denn es ist nicht sinnvoll die Trackback-Adresse zu veröffentlichen, wenn die Trackbacks zu diesem Beitrag oder im allgemeinen deaktiviert sind. Daher wird der Verweis (Zeile 30) nur angezeigt, wenn die Ping- und Trackbacks zugelassen sind.
In der Zeile 31 endet die if-Abfrage und in der Zeile 32 der Absatz. In der Zeile 34 findet … na was wohl … richtig, eine Abfrage und zwar eine die du bereits kennst. Es wird abgefragt, ob die Kommentar-Funktion aktiv ist. Wenn ja, dann erscheint eine Überschrift. In der deutschen Übersetzung steht dort: “Einen Kommentar hinterlassen”.
In der Zeile 37 wird dann wiederum durch ein if-Konstrukt abgefragt, ob sich der Besucher einloggen muss um einen Kommentar zu hinterlassen (get_option('comment_registration')). Wenn ja und wenn der aktuelle Besucher nicht eingeloggt ist, dann erscheint der Text aus der Zeile 38, der den Besucher darauf aufmerksam macht, dass er sich einloggen muss um einen Kommentar zu hinterlassen. Ein Teil der Meldung wird verlinkt und der Verweis führt zu dem Login-Formular, allerdings mit dem Permalink des Beitrages als Parameter so dass man nach dem einloggen automatisch wieder zu dem Beitrag geleitet wird.
In der Zeile 39 befindet sich ein else-Zweig und somit ist der folgende Code dann relevant, wenn man entweder nicht eingeloggt sein muss um einen Kommentar abzugeben oder wenn sich der Besucher bereits eingeloggt hat:
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform"><?php if ( $user_ID ) : ?><p>Logged in as <a href="<?php echo get_option('siteurl'); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo get_option('siteurl'); ?>/wp-login.php?action=logout" title="<?php _e('Log out of this account') ?>">Logout »</a></p><?php else : ?><p><input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="1" /><label for="author"><small>Name <?php if ($req) _e('(required)'); ?></small></label></p><p><input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="2" /><label for="email"><small>Mail (will not be published) <?php if ($req) _e('(required)'); ?></small></label></p><p><input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="3" /><label for="url"><small>Website</small></label></p><?php endif; ?>
Die comments.php (4/5)
In der Zeile 41 beginnt das Formular. Die Angaben aus dem Formular werden per post-Methode an die Datei wp-comments-post.php übergeben welche sich im Hauptverzeichnis der WordPress-Installation befindet. In der Zeile 43 findet eine weitere Abfrage statt und zwar ob man eingeloggt ist. Wenn man eingeloggt ist, dann erscheint ein Absatz mit dem Text (hier übersetzt): “Eingeloggt als [Nutzername]. Ausloggen »”.
[adrotate banner=”18″]
In der Zeile 47 leitet der else-Zweig den Code ein, der ausgegeben wird wenn die Kommentare freigeschaltet sind, aber man als Besucher nicht eingeloggt ist – die grundlegenden Informationen über den Kommentator: “Name”, “Mail” und “Website”.
In den Zeilen 49-56 werden die drei Textfelder ausgegeben in denen der Kommentator seinen Namen, seine E-Mail-Adresse und die Adresse seiner Website eingeben kann. Im Admin-Bereich unter “Einstellungen” » “Allgemein” » “Mitgliedschaft” gibt es eine Checkbox mit dem Namen “Benutzer müssen zum Kommentieren registriert und angemeldet sein”. Wenn diese Checkbox aktiv ist, dann werden die ersten beiden Textfelder (“Name” und “Mail) zu Pflichtfeldern d. h. sie müssen ausgefüllt werden sonst wird der Kommentar vom System nicht angenommen. Zuständig für diese Abfrage ist if ($req) _e('(required)');. In der Zeile 58 wird das if–else-Konstrukt welches in der Zeile 43 der comments.php startet durch das endif; beendet.
<!--<p><small><strong>XHTML:</strong> You can use these tags: <?php echo allowed_tags(); ?></small></p>--><p><textarea name="comment" id="comment" cols="100%" rows="10" tabindex="4"></textarea></p><p><input name="submit" type="submit" id="submit" tabindex="5" value="Submit Comment" /><input type="hidden" name="comment_post_ID" value="<?php echo $id; ?>" /></p><?php do_action('comment_form', $post->ID); ?></form><?php endif; // If registration required and not logged in ?><?php else : // Comments are closed ?><p><?php _e('Sorry, the comment form is closed at this time.'); ?></p><?php endif; ?>
Die comments.php (5/5)
In der Zeile 60 der comments.php befindet sich ein HTML-Kommentar, der die Ausgabe der Auflistung der erlaubten (X)HTML-Tags versteckt. Wenn du diesen HTML-Kommentar entfernst, dann wird die Auflistung in der Ausgabe sichtbar.
In der Zeile 62 befindet sich die Textbox in der der eigentliche Kommentar eingegeben wird. Mit dem Code in der Zeile 64 wird der Sende-Knopf generiert, mit welchem man den Kommentar abschickt bzw. zur Datenbank sendet.
In der Zeile 65 sieht man ein verstecktes Formularfeld, in diesem wird die eindeutige Nummer (ID) des Kommentars an die Datenbank gesendet. In der Zeile 67 der comments.php befindet sich der Template-Hook für den Kommentarbereich: do_action('comment_form', $post->ID);. Dieser muss auf jeden Fall vor dem abschließenden form-Tag untergebracht werden.
Wie es schon der englische Kommentar in der Zeile 71 verrät, wird die Abfrage – “Registrierung notwendig und noch nicht eingeloggt” – beendet, die ihren Ursprung in der Zeile 37 hat. In der Zeile 73 sieht man den else-Teil des if–else-Konstruktes der seinen Ursprung in der Zeile 34 hat, daher ist der Code in der Zeile 74 relevant wenn die die Kommentarfunktion für diesen Beitrag geschlossen wurde. In der Zeile 75 wird dieses if–else-Konstrukt geschlossen und wir befinden uns am Ende der comments.php.
2.6 Der Fußbereich (footer.php)
<!-- begin footer --></div><?php get_sidebar(); ?><p class="credit"><!--<?php echo get_num_queries(); ?> queries. <?php timer_stop(1); ?> seconds. --> <cite><?php echo sprintf(__("Powered by <a href='http://wordpress.org/' title='%s'><strong>WordPress</strong></a>"), __("Powered by WordPress, state-of-the-art semantic personal publishing platform.")); ?></cite></p></div><?php wp_footer(); ?></body></html>
Die footer.php
Die Datei fängt mit einem HTML-Kommentar an und in der zweiten Zeile gesellt sich ein abschließender div-Tag hinzu. Hierbei wird der div-Block geschlossen, der in der Zeile 29 der header.php geöffnet wurde. In der Zeile 04 wird durch das Include-Tag die Sidebar eingebunden.
[adrotate banner=”19″]
In der Zeile 06 sieht man einen Absatz in welchem sich einige Informationen befinden, die typischerweise im Fußbereich einer Seite untergebracht werden. Zuerst wird innerhalb eines HTML-Kommentars die Abfrage untergebracht, wie viele Datenbankzugriffe notwendig waren, um die Seite auszugeben und wie viel Zeit wurde dafür benötigt. Dadurch dass diese Abfrage innerhalb eines HTML-Kommentars untergebracht ist, wird sie zwar ausgeführt allerdings sind Informationen nur im Quelltext sichtbar.
Danach siehst du den Link zu wordpress.org. Mittlerweile ist der komplette Verweis, inkl. des Textes und des Linktitels, in eine PHP-Funktion (sprintf) eingebettet. Somit ist es nicht nur möglich den verlinkten sondern auch den Text davor und auch den Text im Linktitel zu übersetzen bzw. durch die Sprachdatei ansprechen zu lassen.
Am Ende der Datei, in der Zeile 08, folgt der letzte abschließende div-Tag, dann in der Zeile 10 der Template-Hook (wp_footer();) und die abschließenden Tags für body und html. Hier das Ergebnis der footer.php im Quelltext:
</div><!-- end sidebar --><p class="credit"><!--22 queries. 1.196 seconds. --> <cite>läuft stressfrei mit <a href='http://wordpress.org' title='Powered by WordPress - die zeitgemäße Plattform zum Veröffentlichen persönlicher Beiträge.'><strong>WordPress</strong></a> ( <a href='http://wordpress.de' title='Deutsche WordPress-Community'>WordPress.de</a> )</cite></p></div></body></html>
Die Ausgabe der footer.php
2.7 Die Widget-Datei (functions.php)
Die Datei functions.php ist im eigentlichen Sinn keine “richtige” Template-Datei, da sie nur der Widget-Funktion dient. In der sidebar.php wurde bereits das Fundament für die Widget-Funktion gelegt in dem eine Abfrage eingebaut wurde, in der nachgefragt wird, ob die Widget-Funktion existiert und ob sie aktiv ist.
Das war der erste Schritt, aber damit die Widgets funktionieren, muss auch eine functions.php erstellt werden, diese Datei muss dann natürlich in dem jeweiligen Themes-Ordner untergebracht werden. So schaut die functions.php des Classic-Themes aus:
<?phpif ( function_exists('register_sidebar') )register_sidebar(array('before_widget' => '<li id="%1$s" class="widget %2$s">','after_widget' => '</li>','before_title' => '','after_title' => '',));?>
Die functions.php
In der functions.php des Classic-Themes befindt sich ein Array (Zeile 03-08). Mit der Hilfe des Arrays bzw. der Schlüssel- und Werte-Paare des Arrays bekommt jeder Widget-Bereich in der Sidebar vorher ein einleitendes Listenelement-Tag und nachher den abschließenden Tag.
Das einleitende Tag bekommt eine ID (id="%1$s") und ein Klassen-Attribut mit zwei Werten zugewiesen (class="widget %2$s"). Ich habe testweise, die Widget-Funktion endgültig aktiviert, indem ich im Admin-Bereich unter “Themes” » “Widgets” mit Klicken und Ziehen eines der bereits verfügbaren Widgets (momentan 11 Stück) in die bis dahin leere Sidebar-Box geschoben habe.
Ich habe mich für das Archiv entschieden. Nach dem Abspeichern schaute ich mir das Ergebnis im Frontend an. Der komplette Inhalt der Sidebar ist weg, mit der Ausnahme des Monatsarchivs. Hier der Quelltext des besagten Bereiches:
<li id="archives" class="widget widget_archives">Archiv<ul><li><a href='https://www.perun.net/2007/07/' title='Juli 2007'>Juli 2007</a></li><li><a href='https://www.perun.net/2007/06/' title='Juni 2007'>Juni 2007</a></li>…</ul></li>
In dem Quelltext siehst du was aus den “Platzhalter”-Werten (sprintf-Typ-Angaben) geworden ist. Aus %1$s wurde archives und aus %2$s wurde widet_archives.
Es wird also der Name des Widgets ausgelesen und an der entsprechenden Stelle eingefügt. Einmal alleine und einmal in Verbindung mit einem Präfix (widgets_). Somit hast du eine gute Möglichkeit IDs und Klassen zu vergeben um zusätzliche Selektoren für die CSS-Angaben zu bekommen.
Du kannst die functions.php selbstverständlich nach deinen Bedürfnissen anpassen, hier ein Beispiel:
<?phpif ( function_exists('register_sidebar') )register_sidebar(array('before_widget' => '<div id="%1$s">','after_widget' => '</div>','before_title' => '<h2 class="widget">','after_title' => '</h2>',));?>
2.8 Die CSS-Datei (style.css)
Ich werde hier leider nicht, wie ich es bei anderen Template-Dateien getan habe, die CSS-Datei Zeile für Zeile kommentieren. Die Datei hat 314 Zeilen und dies würde meinen Zeitrahmen gewaltig sprengen und die Grundlagen von CSS habe ich für diese Artikel-Reihe eh vorausgesetzt. Allerdings werde ich trotzdem auf einige Angaben eingehen, die eine CSS-Datei haben sollte. Hier der Anfang der CSS-Datei des Classic-Themes:
/*Theme Name: WordPress ClassicTheme URI: http://wordpress.org/Description: The original WordPress theme that graced versions 1.2.x and prior.Version: 1.5Author: Dave SheaDefault WordPress by Dave Shea || http://mezzoblue.comModifications by Matthew Mullenweg || http://photomatt.netThis is just a basic layout, with only the bare minimum defined.Please tweak this and make it your own. :)*/
Für uns sind die Zeilen 02-06 relevant. Dort wird zum einen der Name des Themes notiert, die URL zu der Website, die Beschreibung des Themes (Zeile 04), die Angabe zur Version und der Name des Autors. Diese Angaben erscheinen nachher im Admin-Bereich: “Themes” » “Themes”. Ohne diese Angaben würde das ganze Theme ohne Probleme funktionieren und auch die Auswahl des Themes im Admin-Bereich wäre möglich, aber es gäbe sonst keine zusätzlichen Informationen zu dem Theme. Schauen wir uns den Anfang der CSS-Datei aus dem Default-Theme (Kubrick) an:
/*Theme Name: WordPress DefaultTheme URI: http://wordpress.org/Description: The default WordPress theme based on the famous <a href="http://binarybonsai.com/kubrick/">Kubrick</a>.Version: 1.6Author: Michael HeilemannAuthor URI: http://binarybonsai.com/…*/
Im Kopf der CSS-Datei des Default-Themes sieht man eine neue Angabe: Author URI: http://binarybonsai.com. Dadurch wird bei der Themes-Ansicht, der Name des Autors verlinkt. Innerhalb der Description kann man auch (X)HTML-Elemente unterbringen um z. B. noch einmal zusätzlich auf die Website des Autors oder auf eine zweite Adresse zu verlinken.
Eine Verlinkung zum Autor und eine gute Beschreibung sind sehr wichtig, speziell wenn du vor hast WordPress-Themes für die Öffentlichkeit also freie Themes zu entwickeln.
2.9 Ein paar Abschließende Worte
Dieser Artikel ist doch etwas länger geworden, wie ich es vermutet hatte (die Druckvorschau zeigt mir 18 Seiten an) und deswegen hat es auch natürlich ein paar Tage länger gedauert bis ich hiermit fertig geworden bin.
[adrotate banner=”18″]
Apropos Druckvorschau, ich habe eine CSS-Datei extra für die Druckausgabe erstellt und optimiert. Einfach den Artikel ausdrucken und das Lesen genießen. 🙂
Dadurch das der Artikel sehr lang ist, ist auch das handling des Textes nicht so einfach, speziell wenn man viele Code-Beispiele einfügen muss. Da kommt man schnell durcheinander und es gesellen sich ein paar mehr Rechtschreibfehler als üblicherweise.
Daher kann es sein das ich an einigen Stellen noch bisschen nachbessern muss … aber in Zeiten von Web 2.0 und den vielen Betas ist es ja nur legitim.
Dadurch das ich momentan noch einiges zu tun habe, wird der dritte Teil der Artikel-Serie auf sich warten müssen. In diesem dritten Teil werde ich dann auf das Theme eingehen welches ich hier verwende.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] heute Früh erschienenen zweiten Teil der Artikelserie wird das Classic-Theme erklärt. Perun erlätert auch die […]
[…] und Teil 2 […]
Coole Anleitung! Danke vielmals.
Gibt es eine Möglichkeit, deinen Feed zu abonnieren, ohne daß man die kompletten Artikel im Reader hat?
Reh-Speck! tolle Erklärung.
Einfach nur sackstark 😯 Hie und da wären evtl. kleine Anmerkungen (z.B wieso eine ID UND eine Klasse angegeben werden) nötig aber alles in allem sehr durchdacht und wirklich gut erkläre, vielen Dank.
[…] Und passend dazu veröffentlich Perun den zweiten Teil seiner Artikelreihe WordPress-Templates verstehen und umbiegen. […]
[…] the way: schönes Layout! Update 08.08.07: Nun ist auch schon der zweite Teil erschienen. Dabei nimmt Perun das Classic-Theme unter die […]
grex
claudia
@Stoeps,
Bloglines z. B. bietet die Möglichkeit von einem Feed nur die Überschriften, eine Einleitung (Excerpt) oder den vollen Beitrag auszuliefern. Das funktioniert nur wenn man als Betreiber den vollen Feed ausliefert. Ich gehe mal davon aus, dass die anderen Reader diese Funktion auch unterstützen … oder?
[…] WordPress-Themes verstehen 2: Perun nimmt im zweiten Part seiner Serie das Classic-Theme auseinander. […]
[…] WordPress-Themes verstehen 2 » Peruns Weblog […]
[…] Webseite besuchen […]
Verwendest Du Permalinks mit Struktur, also z.B.: /blog/jahr/tag/titel/ ? Dann kommt wahrscheinlich Dein Browser nicht damit klar – er erkennt in diesen echte Verzeichnisse und versucht das FavIcon relativ dazu aufzulösen, also z.B. /blog/jahr/tag/titel/favicon.ico anstatt /blog/favicon.ico.
Umgehen kannst Du dies, indem Du den Pfad nicht relativ, sondern absolut angibst (z.B. mit bloginfo(‘url’)).
Der Artikel ist ein guter Einstieg für das erste eigene Template, selbst wenn die mitgelieferten WordPress-Templates leider eine miese Qualität aufweisen, was Struktur und Einheitlichkeit im Code angeht. Da hätte die Software eigentlich besseres verdient.
[…] WordPress-Themes verstehen 2 :: Peruns Weblog :: […]
[…] Wie ich es bereits schon oben beschrieben habe, ging es in diesem ersten Artikel lediglich darum die Begrifflichkeiten zu erklären und ein bisschen theoretischer Grundlage einzubringen so dass ich bei dem Rest der Serie hier drauf verweisen kann. Daher sollte man nicht allzu besorgt sein wenn man noch nicht alles wirklich verstanden hat. [» weiter zum zweiten Teil] […]
[…] WordPress Themes verstehen Teil 1Wordpress Themes verstehen Teil 2 […]
Vielen Dank für den gut verständlichen Einblick in die WP-Themes. Bin schon gespannt auf den 3. Teil!
Etwas anderes interessiert mich ebenfalls brennend: Deine schönen Code-Beispiele – verwendest Du dafür ein Plugin oder ist das “nur” CSS?
@Lukas,
die Code-Beispiele wurden manuell eingefügt und dann durch CSS in Form gebracht.
[…] Theme Development by Perun – Part II […]
[…] WordPress-Themes verstehen 2 – Peruns Weblog: Im ersten Teil der Serie habe ich einiges zur Theorie, Grundlagen und Begrifflichkeiten geschrieben. In diesem Artikel werde ich das Classic-Theme unter die Lupe nehmen und das Zusammenspiel der einzelnen Dateien und der darin enthaltenen Template-Tags […]
[…] habe es sogar geschafft, mit Hilfe von DynamicInternet, Pernus Weblog und Automaticc das WordPress-Theme Widget-Ready zu machen. Alles nur um das SimpleTagging-Widget […]
[…] WordPress-Themes verstehen 2 […]
[…] Perun und dort diverse Beiträge, unteranderem WordPress Themes verstehen […]
ich hoffe ich habe nicht nachlässig gesucht 🙁 aber ich kann die Druckversicon nicht finden.
Macht nix – trotzdem ein sehr guter Artikel
Hi,
dicken Respekt für diesen Artikel! Der hat mir in einigen Punkten echt weitergeholfen. Eine Frage hab ich jedoch, die mir der Artikel nicht beantworten konnte….Vielleicht weisst du aber auch so Rat:
Wenn bei mir jemand einen Kommentar schreibt zu einem Blogeintrag und diesen abschickt, dann wird er danach auf die Textbox weitergeleitet, in der man wieder einen Kommentar verfassen kann…Wo kann ich denn nun bestimmen, wohin ich geleitet werde, nachdem ich einen Kommentar abgegeben habe ?
Am liebsten wäre es, wenn man wieder zum entsprechendenden Blogeintrag geführt wird, alternativ aber auch zur index.htm des Blogs.
Hoffe, du kannst mir da helfen,
Danke im vorraus!
Mfg
Dennis
[…] WordPress-Themes verstehen 2 […]
Hallo Perun,
ich staune, wirklich ein klasse Artikel. 1000 Dank für das wirklich hervorragende Tutorial. Da hab ich schon lange gesucht und nun endlich gefunden. Viele Grüße Max
[…] WordPress Themes bearbeiten – Teil 2 […]
Herzlichen Glückwunsch zu solch einem guten Blog.
Ich hab die Schwierigkeit des WordPress-Verstehens bisher total überschätzt. Vor einigen Tagen hab ich ein paar Zeilen Code geändert, ohne die geringsten PHP-Kentnisse zu besitzen, und hatte damit Erfolg!
Interessant wie und wo man da überall rumschrauben kann. Ein bisschen experimentieren kann sicher einige Erleuchtungen bringen. Dein Beitrag bringt die Systematik ins Experimentieren. Da ich demnächst ein neues WordPressprojekt eröffne, bin ich gespannt, wie tief es mich diesmal in Richtung Quellcode zieht.
okay, das ist wohl doch ganz schön advanced aber ich habs mal zu den favouriten gelegt. denn das werd ich mich sicher nächsten monat nochmal anschauen, da hab ich nämlich geplant eine domain zu besorgen und dann man nen richtigen bolg zu starten. (und auch richtig mit dem bloggen anzufangen)
Wow, sehr ausführlicher Artikel. Dein Buch hab ich übrigens auch schon seit längerem bei mir im Regal stehen und es hat mir schon einige Male weitergeholfen.
[…] WordPress-Themes verstehen Teil 2 […]
Wow, das nenn ich mal einen super Artikel! Vielen Dank für die Mühe, derartige verbreitung von wissen sollte belohnt werden!:)
[…] WordPress-Themes verstehen (Teil 2) […]