Bevor man sich daran macht Plugins zu installieren und der functions.php eine Kaffekochen-Funktion spendiert, sollte man schauen welche Bordmitteln WordPress anbietet, wenn es darum geht ein Blog-Archiv aufzubauen.

Da muss man nicht lange suchen, denn für die Archiv-Funktion bietet WordPress den Template-Tag wp_get_archives(); an, welchen man durch Angabe von verschiedenen Paramtern und Werten verfeinern kann.
Die Parameter von wp_get_archives();
So wie die meisten Template-Tags, so besitzt auch
wp_get_archives(); eine Reihe von Parametern:
- Für den Parameter
typesind folgenden Werte (string) bzw. Zeiträume erlaubt:yearly,monthly(Standardwert),weekly,daily,postbypost(einzelne Beiträge, chronologisch) undalpha(einzelne Beiträge, alphabetisch) - Für den Parameter
limitsind Zahelnwerte (integer) erlaubt und es gibt keine Standardangabe. - Für den Parameter
formatsind folgende Werte (string) zulässig:htmlgeneriert aus dem Archiv eine Liste (<li>),optiongeneriert eine Auswahlliste,linkgeneriert eine Auflistung vonlink-Elementen im Kopfbereich undcustomgreift auf die Parameterbeforeundafterzu. - Mit
beforekannst du einen Wert festsetzen (string) der vor den einzelnen Archiv-Links eingefügt wird, wenn du vorher als Formatcustomgewählt hast. Es existiert kein Standardwert. - Mit
afterkannst du einen Wert festsetzen (string) der vor den einzelnen Archiv-Links eingefügt wird, wenn du vorher als Format custom gewählt hast. Es existiert kein Standardwert. - Mit
show_post_countkannst du angeben ob die Anzahl der Artikel, des jeweiligen Archivs angegebn werden soll. Als Werte (boolean) sind1(true; wird aktiviert) und0(false; bleibt unterdrückt; Standardwert) - Mit
echoentscheidest du ob der Archiv ausgegeben wird –1(true; Standardwert) – oder ob du es weiter in PHP verwenden möchtest:0(false)
Ein paar Beispiele
Damit das oben nicht zu einer trockenen Angelegenheit wird, hier ein paar Beispiele:
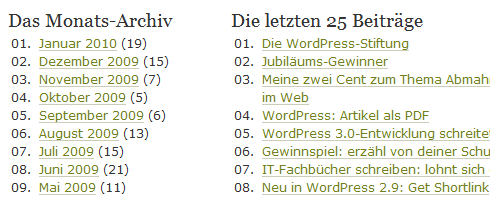
<h3>Die letzten 25 Beiträge</h3>
<ol>
<?php wp_get_archives('type=postbypost&limit=25'); ?>
</ol>Mit dem oberen Code listest du die letzten 25 Artikel in einer nummerierten Liste auf. Hier ein weiteres Beispiel:
<h3>Das Monats-Archiv</h3>
<ol>
<?php wp_get_archives('show_post_count=1'); ?>
</ol>Mit dem oberen Code listest du alle Monats-Archive auf. Die Angabe von type=monthly ist nicht notwendig, weil es der Standardwert ist. Für die beiden Code-Beispiele, siehst du auf der Archiv-Unterseite einen praktischen Einsatz.
Eine Archiv-Unterseite
Mit dem zunehmenden Alter des Weblogs summieren sich sowohl die Artikel als auch die Archiveinträge zur einer stattlichen Anzahl. Daher bietet es sich an, eine Unterseite zu erstellen um dort das Archiv auszulagern. Das hat den Vorteil, dass man dass zum eiinen übersichtlicher gestalten kann und zum anderen, dass die Startseite und die einzlenen Artikel-Seite durch die vielen Archiveinträgen nicht unnötig verlangsamt wird.
Die einfachste Möglichkeit ist es eine neue Seite (Page) zu erstellen um dort das Archiv zu unterbringen. Wenn man z. B. das Plugin ExecPHP installiert, dann hat man die Möglichkeit innerhalb von Artikeln und Seiten PHP-Code auszuführen.
Ich habe mich für unsere Archiv-Unterseite für einen anderen Weg entschieden. Ich habe zwar eine neue Seite erstellt, aber dieser ein neues Seiten-Template zugewiesen:

Ein Seiten-Template lässt sich am einfachsten erstellen, indem du die page.php kopierts, umbenennst (z. B. mein-archiv.php) und ganz am Anfang der Datei folgendes einfügst:
<?php
/*
Template Name: Archiv
*/
?>An Hand dieses PHP-Kommentars erkennt WordPress, dass es sich hier um ein Seiten-Template handelt und bietet es dir an, wenn du das nächste Mal eine neue Seite erstellen bzw. eine bestehende berabeiten möchtest (siehe die vorherige Abbildung). Anstatt den PHP-Code im Backend einzugeben, habe ich mich dafür entschieden, die einzelnen Archiv-Elemente direkt in die Template-Datei archiv.php einzutragen:
<?php
/*
Template Name: Archiv
*/
?>
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID(); ?>"><h2><?php the_title(); ?></h2>
<div class="der-beitrag">
<?php the_content('(weiterlesen...)'); ?>
<div class="archiv-liste1">
<h3>Das Monats-Archiv</h3>
<ol>
<?php wp_get_archives('show_post_count=1'); ?>
</ol>
</div>
<div class="archiv-liste2">
<h3 id="kategorien">Alle Kategorien</h3>
<ol>
<?php wp_list_categories('orderby=name&show_count=1&title_li='); ?>
</ol>
<h3>Die letzten 25 Beiträge</h3>
<ol>
<?php wp_get_archives('type=postbypost&limit=25'); ?>
</ol>
</div>
<?php edit_post_link('****', '<div>', '</div>'); ?>
</div>
</div>
<?php endwhile; else: ?>
<p>Tut mir leid, es wurde kein passender Beitrag gefunden.</p>
<?php endif; ?>
</div><!-- /Ende #inhalt -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>Das <?php the_content('(weiterlesen...)'); ?> beinhaltet den “normalen” Text wo ich meinem Fall ein paar erklärende Sätze untergebracht habe. Den Archiv an sich, also die Auflistung der Monats-Archive, der Kategorien und der letzten 25 Artikel, habe ich im Code der Template-Datei einfügt und es erscheint im Frontend, so bald man als Seiten-Template den Wert Archiv gewählt hat.
Wem das zu wenig ist, der kann sich immer noch im Plugin-Verzeichnis umschauen oder die functions.php bearbeiten. Viel Spaß beim Archivieren.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] This post was mentioned on Twitter by Robert Basic and Vladimir Simovic, Michael Davis. Michael Davis said: RT @vlad_perun: #WordPress: Blog-Archiv mit Bordmitteln http://goo.gl/fb/ueTZ #wordpressfaq #wordpresstipps […]
Großartig. Finde es immer klasse, wenn man in WP selbst Funktionen einbauen bzw. nutzen kann, ohne gleich für alles Plugins zu installieren. Toll, dass Du hier wieder mal zeigst, wie einfach das geht. 😉
Vielen Dank für das Kompliment. 🙂
Super Tipp. Das hab sogar ich verstanden. 😉 Zwar hat das mit dem eigenen Seitentemplate bei mir nicht geklappt, aber ich ExecPHP installiert, also war das kein Problem und super einfach umzusetzen.
LG Petra
[…] sofort gibt es bei mir in der Sidebar ein Widget weniger. Dank dem tollen Tipp von Perun habe ich ab sofort eine neue Seite für das Archiv. Viel schöner und besser als vorher. […]
Haha, ich hab vor 2 Stunden noch nach einer schnellen Lösung gesucht, um die letzten 20 Beiträge auf meiner 404-Seite anzuzeigen & hatte keine Lust auf komplizierte Sachen.
Genau das hab ich gesucht, danke!
Perun dafür mag ich dich, so sehr wie ein Mann einen anderen Mann Freundschaftlich mögen kann auf reiner Hetero-basis!
Bin schon seid langem daran ein vernünftiges Archiv aufzubauen für meinen Blog nur bisher immer gescheitert, da ich kein richtiger Programmierer bin und alles nur per “Versuch und Fehler” Vorgehen erledige beim basteln am Blog-Desing.
Durch dieses kleine Tutorial werde ich wohl endlich mal in der Lage sein, mein Vorhaben auch umsetzten zu können. DANKE! 😀
Social comments and analytics for this post…
This post was mentioned on Twitter by vlad_perun: #WordPress: Blog-Archiv mit Bordmitteln http://goo.gl/fb/ueTZ #wordpressfaq #wordpresstipps…
[…] ? Hier steht, wie einfach das geht.Durch einen interessanten Artikel auf Peruns Weblog – WordPress: Blog-Archiv mit Bordmitteln – habe ich mich (einmal mehr) mit der Frage beschäftigt, ob Monats-Archive von […]
[…] der 404-Seite weise ich auch auf das Archiv hin. Dies ist ebenfalls neu. Zu diesem wurde ich von Perun inspiriert. Es gibt ein Archiv nach Monaten, eines nach Kategorien, ebenfalls die Suchfunktion […]
Danke für diesen Tipp, Vlad! Auch ich bin froh, wenn ich Plugins durch “Kernfunktionen” ersetzten kann – aus Performance-Überlegungen.
Beim Lesen Deines Beitrags habe ich mir die Frage gestellt, ob unsere Leser die Monats-Archive überhaupt nutzen (von den Kalendern aus den Blog-Urzeiten ganz zu schweigen).
Ich habe dazu in meinem Blog einen Artikel mit integrierter Umfrage publiziert.
[…] des Frontends konfigurierbar sein. (Screencast) [WPD] Bei Perun wird gezeigt, wie man ein Blog-Archiv mit WordPress Bordmitteln erstellen […]
So sehr ich automatisierte Lösungen schätze: Das Monatsarchiv in der Seitenleiste meines Blogs habe ich händisch mit und in einem Text-Widget realisiert, um zwischen den Jahren vermittels einer Leerzeile für Übersicht sorgen zu können. Außerdem habe ich der besseren Optik halber die Jahreszahl und einen Bindestrich den Monatsnamen vorangestellt. Der Pflegeaufwand dafür (=beim Monatswechsel eine neue Zeile dranzubasteln) geht im Grundrauschen unter…
[…] will, braucht nicht unbedingt auf Plugins zurückzugreifen. Wie es geht wird in diesem Tutorial […]
Danke für den Tipp, wieder ein Plugin weniger 🙂
[…] Simovic alias Perun hat eine ausführliche Anleitung für WordPress: Blogarchiv mit Boardmitteln […]
Ich hab heute ein bisschen nach einer Lösung für die Anzeige der Anzahl von Beiträge im Monatsarchiv gesucht, bin nun dank dieses Artikels auf die Lösung gekommen:
Thx 😉
[…] Bordmitteln, nämlich der Funtion wp_get_archives() und einer Theme-Template-Seite macht, hat etwa Perun im Januar beschrieben; für das Kategorienarchiv benutze ich diese auch. Für mein Monatsarchiv hab ich aber […]
Hallo
und Danke für die Tipps, die ich bereits erfolgreich umsetzen konnte.
Geht das Ganze eigentlich auch Blog-übergreifend?
Für einen Sportverein betreibe ich 5 Blogs unter 5 WP-Installationen (WP 2.9.2) mit 1 Datenbank und unterschiedlichen Präfixen. Jeder Blog liegt in einer Subdomain.
Nun gibt es Artikel, die für alle 5 Blogs wichtig sind. Diese möchte ich in nur 1 Blog verfassen und in den anderen Blogs abrufen.
Fragen:
1. Ist get_archives der richtige Weg?
1. Wie sage ich get_archives, dass nur Beiträge einer bestimmten Kategorie angezeigt werden sollen?
2. Wie gebe ich get_archives die URL des Blogs an, in dem der Beitrag abgeholt werden soll?
3. Funktioniert das Ganze sowohl im loop als auch in der sidebar?
Danke schon mal.
Sabine
Hallo Sabine,
um Beiträge aus anderen Blogs abzuholen, würde ich den externen Feed einbinden. Das hat den Vorteil das du sowohl alle Beiträge als auch die Beiträge einer einzelnen Kategorie. Der Feed der Kategorie “WordPress” in diesem Weblog ist: https://www.perun.net/kategorie/wordpress/feed/.
In der Sidebar kannst dies komfortabel über Widgets lösen und im Artikel entweder via Javascript oder PHP: FetchFeed.
Alternativ kannst du auf die Plugins zurückgreifen, zum Beispiel Fetch Feed oder RSSImport.
Völlig logisch! Vielen Dank!
hallo Perun,
habe gerade deine Bau-anleitung fuer die Archiv-Seite ausprobiert… aber leider zerschiesst sie mir das layout im template (benutze das twentyten)…
da kommen sich wohl die ‘s irgendwo in die Quere – die sidebar rutscht unten raus…
Bin leider noch Anfaenger mit WP und kapiere nicht, wo ich da noch was aendern muss.
Wahrscheinlich sollte ich lieber erstmal die Finger davon lassen, aber es ist genau das, was ich fuer einen Kunden suche, der ein riesiges Archiv integriert haben moechte.
Ansonsten gibt es sicherlich ein gutes plug-in dafuer,; kannst du mir das etwas empfehlen?
Danke und Gruss,
Michael
hallo Perun,
habe es gefunden… es fehlte ein abschliessendes fuer den content
😳
Vielen Dank nochmal fuer den blog hier und die ganzen tollen Artikel…
gruss, Michael
[…] man ein Blog-Archiv mit Bordmitteln realisieren kann hat Perun vor einiger Zeit sehr ausführlich beschrieben, aber wem die Arbeit im […]
[…] Seiten-Template in WordPress erstellt habe ich bereits auf der Buch-Website beschrieben und unter Blog-Archiv mit Bordmitteln gibt es ein praktisches Beispiel für Einsatz von […]
herzlichen dank für den tip.
[…] Nachtrag: habe im WordPress-Newsletter Nr. 8 falschen Link gesetzt. Der Link zu Anleitung wegen des Blog-Archivs geht hier lang: WordPress: Blog-Archiv mit Bordmitteln. […]