CSS Usage ist ein Addon für Mozilla Firefox, welche den Firebug um eine zusätzliche Funktion erweitert. Mit CSS Usage kann man herausfinden welche CSS-Regeln auf einer bestimmten Seite eingesetzt werden.
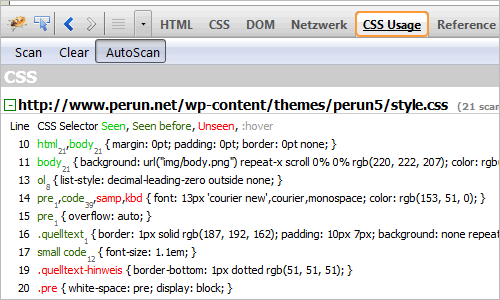
Nach der Installation bindet sich CSS Usage in Firebug als zusätzlicher Tab ein. Mit Klick auf Scan untersucht man die gerade aufgerufene Seite. Aktiviert man AutoScan dann kann man mehrere Unterseiten der gleichen Website aufrufen und die Erweiterung berücksichtigt dies.
CSS Usage listet alle eingebundenen CSS-Dateien komplett auf. Dabei werden eingesetzte Regeln mit hellgrüner Farbe ausgegeben. Regeln, die auf einer anderen Unterseite eingesetzt wurden sind dunkelgrün und rot sind die Regeln, die gar nicht zum Einsatz kommen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Verstehe ich das richtig, dass man mit diesem Addon auch prüfen kann, welcher CSS Code überflüssig für die Seite ist?
@Peter,
ja, dafür musst du aber eine gewisse Anzahl an Unterseiten abgegrast haben, weil bestimmte CSS-Regeln nicht auf jeder Unterseite eingesetzt werden.
[…] mehr benötigte CSS-Regeln sollte man entfernen. Hierbei kann das Tool CSS Usage helfen. Darüber hinaus sollte man schauen ob man die Regeln in Kurzschreibweise notieren kann. […]
[…] mehr benötigte CSS-Regeln sollte man entfernen. Hierbei kann das Tool CSS Usage helfen. Darüber hinaus sollte man schauen ob man die Regeln in Kurzschreibweise notieren kann. […]
Einfach toll! So etwas habe ich schon lange für WordPress gesucht. Habe gerade gefüllte 100 RSS Feeds von dir durchgeschaut und den ein oder anderen Leckerbissen dabei gefunden! 😉
Vielen Dank
Lukas
Hallo zusammen,
als newbee hoffe ich dass ich das richtig deute dass die rot gekennzeichneten Einträge in den entsprechenden Dateien gelöscht werden können?
Grüße
Manfred
@Manfred,
nicht einfach alle rot gekennzeichneten Felder löschen. Sonst hast du ein Problem. Bei mir werden auch CSS-Klassen rot angezeigt, die verwendet werden.
Und die grauen??? 😯