Ein Webworker-Quicki-Tipp am Sonntag. In Firebug wird die CSS-Datei bzw. die entsprechenden CSS-Regeln angezeigt. Dadurch kann man auch erkennen, welche Schriften bzw. Schriftfamilien notiert wurden. Aber man erkennt nicht sofort, welche Schrift gerade aktiv ist.
Möchtest du direkt erkennen, welche von den notierten Schriften tatsächlich momentan zum Einsatz kommt, dann solltest du FireFontFamily installieren.
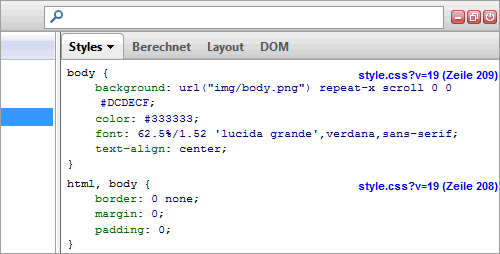
Hier die Firebug-Anzeige ohne die FireFontFamily:

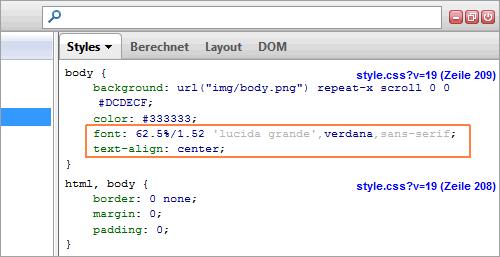
Und hier die Anzeige mit FireFontFamily:

Die notierten Schriften, die nicht gerendert werden, werden ausgegraut. Klein, fein, nützlich.
Und was meint ihr, wer gewinnt heute Abend? Spanien oder Italien?
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








SPANIEEEEEEEEEEEEN!
Super Sache, das Problem hatte ich bereits.
[…] Aktive Schrift mit Firebug erkennen Die Erweiterung FireFontFamily vereinfacht die Suche nach der aktiven Schrift. […]