 Dieser Gastartikel stammt von Heiko Stiegert.
Dieser Gastartikel stammt von Heiko Stiegert.
Wenn Sie standardkonforme Webseiten mit CSS attraktiv und modern umsetzen wollen, ist dies keine wirklich einfach Aufgabe. Denn Attraktivität ist nicht unbedingt auch gleichzusetzen mit Erfolg und das ist das bevorzugte Ziel eines jeden Webseitenbesitzers, ob Blogger oder Onlineshop-Betreiber. Wissen zu vermitteln, um diese Ziele erreichen zu können, gibt es viele. Eine Möglichkeit der Vermittlung von Wissen und Inspiration sind Bücher.
Mit dem folgenden Artikel möchte ich als Gastautor den Lesern dieses Blogs mein im Sommer letzten Jahres erschienenes Buch Modernes Webdesign mit CSS vorstellen. Der Untertitel “Schritt für Schritt zur perfekten Website” lässt dabei eventuell schon erahnen, dass sich den Ergebnisses der einzelnen über 20 Workshops sukzessiv genähert wird.
Die Workshop Beispiele dieses Webdesign Buches sollen dem Leser, anhand des Quellcodes und den Abbildungen in den einzelnen Kapiteln, einen etwas anderen Blick auf die Umsetzung von modernen Webseiten und ihren Elementen gewähren. Die zahlreichen Profi-Tipps und -Tricks sollten keine Ihrer Fragen offen lassen!

Die Möglichkeit bei der Umsetzung eines Webdesigns für ein Webprojekt nicht nur kreativ, sondern zusätzlich auch strukturell denken und sich in die CSS Workshop versetzen zu können, ist bei den Anwendungsbeispielen die ideale Voraussetzung, um die Vorteile von CSS (und insbesondere die von CSS3) zu erkennen und in Zukunft auch nutzen zu können.
Da beim Besuch einer Webseite oftmals nur Bruchteile von Sekunden über den Verbleib oder das Verlassen des Webseitenbesuchers und damit verbunden auch über dessen Erfolg entscheiden, ist es mittlerweile fast unverzichtbar das beim Designentwurf, sowie bei der umgesetzten Webanwendung eine klare visuelle und hierarchische Struktur und Gliederung deutlich zu erkennen ist.

Insbesondere aufgrund der Entwicklung von responsiven Webesigns, müssen bei der Umsetzung dieser mehr Vorarbeiten bei der Entwicklung des Quellcodes geleistet werden, damit die Umsetzung des Design auch auf mobilen Endgeräten wie Tablets oder Smartphones optimal erfolgt. Da zahlreiche Workshops des Buches “Modernes Webdesign mit CSS” diesen Ansatz verfolgen, kommen Denkanstöße zu diesen Vorarbeiten in diesem Buch garantiert auch nicht zu kurz.
Zielgruppen des Buches Modernes Webdesign mit CSS
- Einsteiger, die sich in Bezug auf den Einsatz von CSS und den damit verbundenen Möglichkeiten sich inspirieren lassen möchten
- Fortgeschrittene, die bereits erste Erfahrungen im Umgang mit Webdesign haben, aber Neues über den Umgang und die kreative Gestaltung auf Basis von CSS3 erfahren möchten
- erfahrene, professionelle Webdesigner und Screendesigner, die an kreativen Lösungsansätzen im Umgang mit CSS3 interessiert sind
Neue Möglichkeiten mit CSS3
Die Workshops dieses Webdesign Buches sollen die Vorteile des Einsatzes von CSS3-Eigenschaften nicht nur in Bezug auf eine bessere Performance verdeutlichen. Denn derjenige, der die Vorteile von Webstandards und insbesondere die neuesten Entwicklungen in Bezug auf CSS3 kennt (bspw. MediaQueries, Transition-, Transform- und Animations-Module,..), ihre Integration beherrscht und sie bereits bei der Konzeption und dem Webdesign berücksichtigt, kann auf seine Art und Weise dazu beitragen, das Web zukunftsfähiger und effektiver zu gestalten.

Denjenigen, die daran interessiert sind, liefert dieses Webdesign Buch Ansatzpunkte und zeigt mögliche Vorgehensweisen auf.
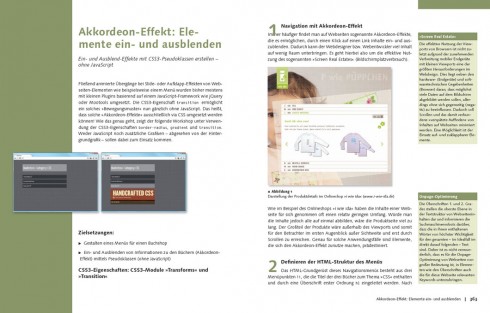
Aufbau und Darstellung – Einblicke ins Buch
Nach einer Einführung in CSS-Grundlagen die im Laufe des Buches immer wieder abverlangt werden, widmet sich das Buch auch den Themen der Accessibility, Usability, aber auch der Onpage-Optimierung der Elemente für Suchmaschinen, der Layoutgestaltung und natürlich auch immer wichtiger werdenden Performance von Webprojekten. Im zweiten Teilabschnitt des Buches Themen wird dann die Strukturierung und Gestaltung von Seitenelementen wie Navigationen, Datentabellen, Bildergalerien oder auch Formularen in über 20 Workshops vorgestellt.

In bisherigen Rezensionen zum Buch, schreiben die Leser das diese mit CSS3 nur so gespickten Webdesign-Workshops den Drang transportieren, das Gelesene direkt umsetzen zu wollen. Das Ziel des Buches “Modernes Webdesign mit CSS” den Lesern somit das Zusammenwirken von HTML und CSS auf Basis kreativer, effektiver und vor allem praktikabler Workshops (siehe Abbildungen ) näher zu bringen, dürfte somit aufgehen.
Allgemeine Informationen zum Buch
- Modernes Webdesign mit CSS – Schritt für Schritt zur perfekten Website
- Seiten: 444
- Verlag: Galileo Design
- Buch: gebunden, komplett in Farbe, inkl. DVD
- Preis: 39,90 Euro
- ISBN:978-3-8362-1666-1
Heiko Stiegert ist seit Ende der 90er Webdesigner und -entwickler, Buchautor des unter anderem hier vorgestellten Buches Modernes Webdesign mit CSS (*), als auch Betreiber des Webstandard-Blogs und beschäftigt sich dort seit Jahren rund um Themen wie Webdesign, Webentwicklung, Usability, SEO, Trends, Inspirationen u.v.a.m.
* = Partnerlink des Gastautors
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Schöner Artikel! Allgemein kann ich selbst nur alle Bücher von Galileo Design empfehlen! Meine Sammlung sind bisher 5 Stück und es werden sicherlich noch einige in diesem Jahr hinzu kommen 🙂
Das Buch ist wirklich hervorragend. Danke.
Es sind gute Beispiele, welche die wichtigen best practices nachvollziehbar und sexy präsentieren. Gefällt mir sehr.