
Eine recht häufige Frage in unseren beiden WordPress-Workshops, war die Frage nach der Möglichkeit einen langen Blog-Artikel auf mehrere Seiten aufzuteilen.
Die Möglichkeit in WordPress einen Artikel aufzuteilen bzw. mit Seitenumbrüchen zu versehen existiert so ziemlich von Anfang an. Man muss lediglich <!--nextpage--> in der HTML-Ansicht eingeben wo man den Seitenumbruch haben möchte.
Bis Version 1.5.1 gab es den Seitenumbruch als Button im HTML-Editor, aber warum er entfernt wurde kann ich nicht mehr nachvollziehen.
Seitenumbruch und die Editoren
Wer wie ich meistens in der HTML-Ansicht arbeitet hat es sehr einfach den Artikel aufzuteilen. Entweder man greift zu einer Textbausteine-Erweiterung, wie zum Beispiel BBCode für Firefox, installiert das Plugin AddQuicktags um die Quicktag-Leiste zu erweitern oder fügt ganz einfach jedes Mal
<!--nextpage--> manuell ein.
Die Möglichkeit die Quicktag-Leiste manuell zu bearbeiten, wie ich es vor mehr als vier Jahren in Die Quicktags anpassen beschreiben habe, ist zwar nach wie vor immer möglich, aber etwas umständlicher als vorher.
Die Datei /wp-includes/js/quicktags.js ist mittlerweile komprimiert (also unübersichtlich) und alles was auskommentiert wurde kommt hier nicht mehr rein. Daher muss man die Datei /wp-includes/js/quicktags.dev.js bearbeiten. Sie ist nicht komprimiert und enthält auch auskommentierte Sachen. Man begebe sich in die Zeile 131:
/*
edButtons[edButtons.length] =
new edButton('ed_next'
,'page'
,'<!--nextpage-->'
,''
,'p'
,-1
);
*/Dort entfernt man dann in der Zeile 131 und 140 den Kommentar (/* und */). Speichert die Datei als quicktags.js ab und lädt sie hoch. Wer Wert auf Performance legt, kann natürlich die Datei komprimieren. Der Nachteil bei dieser Variante ist natürlich das beim jeden automatischen Update die Änderungen futsch sind.
Seitenumbruch in der visuellen Ansicht bzw. dem WYISWYG-Editor
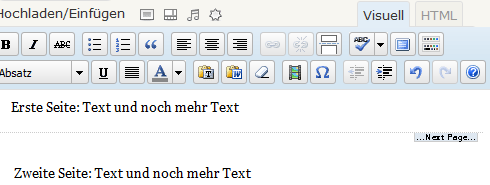
Die einfachste, aber nicht die eleganteste Art, auch in der visuellen Ansicht einen Seitenumbruch einzufügen, wäre das man kurz in die HTML-Ansicht wechselt und dort das <!--nextpage--> absetzt, weil der visuelle Editor hier die spitzen Klammern “entschärft”: aus <; wird <. Das gute an dieser Methode ist, das beim anschließenden Wechsel in die visuelle Ansicht der Seitenumbruch sichtbar wird:

Wem dies nicht sexy genug ist, der kann die Template-Datei functions.php um folgenden Code erweitern:
add_filter('mce_buttons','wysiwyg_editor');
function wysiwyg_editor($mce_buttons) {
$pos = array_search('wp_more',$mce_buttons,true);
if ($pos !== false) {
$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);
$tmp_buttons[] = 'wp_page';
$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));
}
return $mce_buttons;
}Code gefunden bei jerm.com.
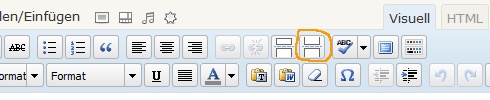
Danach hat man im WYSIWYG-Editor einen zusätzlichen Button:

Frank Bültge hat mich in einem Kommentar auf WordPress-Buch.de auf WordPress-Plugin aufmerksam gemacht welches die Anpassungen, die man durch AddQuicktag (siehe weiter oben) am HTML-Editor vornimmt auch in der visuellen Ansicht verfügbar macht:

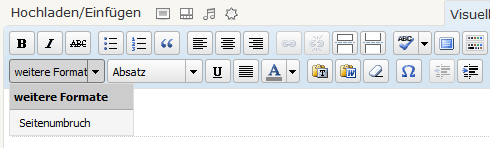
Diese Plugin bindet die neu erstellten Buttons aus AddQuicktag in den visuellen Editor in Form einer Auswahlliste mit dem Namen Weitere Formate. Der Nachteil bei dieser Methode ist allerdings, dass der Seitenumbruch erst sichtbar wird wenn man kurz in die HTML-Ansicht und dann zurück wechselt oder das Browser-Fenster neu lädt.
Das WordPress-Theme für den Seitenumbruch rüsten
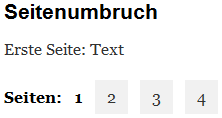
Damit die Seitenumbrüche im Frontend funktionieren muss das eingesetzte Theme den entsprechenden Template-Tag beinhalten. Es handelt sich dabei um den Tag wp_link_pages();.
Dieser Template-Tag muss innerhalb des Loops untergebracht werden. Ich füge ihn meistens direkt unter the_content(); ein.
Bei der Ausgabe werden die Links zu den einzelnen Seiten in eine div-Box eingepackt, die ein class="page-link" spendiert bekommt.
Nachtrag: bitte unter WordPress: Paginierung und die Indizierung den ergänzenden Artikel lesen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Hallöchen,
danke für die tolle Erklärung.
Wer nicht ganz so firm ist, die entsprechenden Codes zu ändern und zusätzlich zu dem Seitenbutton z. B. noch komfortabel Tabellen einfügen möchte, der ist auch mit dem WordPress-Plugin TinyMCE Advanced super bedient.
Liebe Grüße
Sylvi
Danke, Perun!
Darauf habe ich lange gewartet.
Lieber Gruß
Rata
Der Tipp war mir bekannt, allerdings schreibe ich nur sehr selten bis gar keine Artikel die so lang sind das man die auf 2 oder mehr Seiten packen müsste. 🙂
Das Problem ist leider, dass dann WordPress die URLs/Permalinks extrem dämlich gestaltet (einfach /%Seite%/ dranhängt). Wenn man dann nen Artikel hat, der vllt. über drei oder vier Seiten aufgeteilt wird, habe ich schon das ein oder andere mal festgestellt, dass Google vllt. 2 von denen wirklich indiziert (und das müssen keinesfalls Seite 1 und Seite 2 sein!), da auch die Titel sowie evtl. meta-Daten auf allen Seiten gleich sind… Gibt es da ne Möglichkeit irgendwie was zu machen, dass ich den einzelnen Seiten andere Titel etc. geben kann?!? wpSEO, das ich einsetze, bietet mir da auch keine Funktionalität > Daher hier der Aufruf an Sergej: Das muss sich ändern 😈 🙂 In den Index bekommt man die anderen Seiten zwar durch nen paar Links auf die Seite (einfach nen paar Bookmarks reichen ja), aber trotzdem stören mich halt die gleichen Titel, meta-Daten, etc. 🙄
@Christian,
zumindest für Seitentitel gibt es da evtl. eine Lösung. ich muss da mal was testen und dann gibt es einen zusätzlichen Blog-Artikel. 🙂
[…] habe vor ein paar Tagen darüber geschrieben wie man in WordPress ein Artikel auf mehrere Seiten verteilen kann. In den Kommentaren hat mich Christian darauf hingewiesen, dass so aufgeteilte Artikel nicht […]
@Christian
Zugegeben, ist mir nie in den Sinn gekommen, einen Artikel auf mehrere Seiten zu gliedern, daher auch die fehlende Unterstützung. Bis dato hat sich auch keiner der Kunden dazu geäußert, ich verspreche Besserung.
[…] WordPress: Artikel auf mehrere Seiten verteilen7. December 2010 […]
@Sergej
Ja, die Alternative ist halt, für alle Einzelseiten nen eigenen Artikel bzw. Seite anzulegen, aber ist auch irgendwie doof, weil ich dann die Anzahl so aufblähe und das so unübersichtlich in den Artikel/Seitenübersichten wird. Also an einer schicken Lösung mit dem wäre ich sehr interessiert, sodass ich nen uniquen Titel sowie meta-Daten für die Folgeseiten bekomme. 😛
[…] Seitenumbrüche generieren kann. Wie man einen Artikel aufteilt habe ich vor ein paar Wochen auf WordPress: Artikel auf mehrere Seiten verteilen […]
[…] das geht und worauf man da achten muss habe ich im Artikel WordPress: Artikel auf mehrere Seiten verteilen beschrieben. Aber das Problem bestand darin, dass die Unterseiten sowohl den gleichen Meta-Angaben […]
Hey, danke für den Tipp mit dem button für den Editor.
Genau den habe ich gesucht. nachdem ich die functions.php angepasst habe war alles wie ich es brauche!
Gruß
Flo
[…] Im Manual des Plugins gibt es weitere Tipps zu wiederkehrenden Fußnoten und zu Fußnoten in paginierten Artikeln (siehe dazu auch: WordPress: Artikel auf mehrere Seiten verteilen). […]