Der Artikel auf Mozilla Hacks hat mit so neugierig gemacht, dass ich gestern Firefox Aurora parallel installiert habe um selber die Webwork-Tools von Firefox 10 zu testen. Firefox 10 befindet sich momentan im Aurora-Zweig und wird daher wahrscheinlich im ersten Quartal nächsten Jahres erscheinen.
Was mir persönlich gefällt ist der neue Inspektor. Man kann ihn auf drei Wegen aufrufen: per Kontextmenü (aka Rechtklick), über strg + shift + i oder über Extras → Web-Entwickler → Untersuchen.
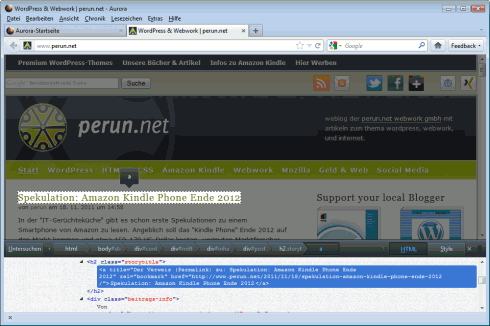
Was auffällt ist die Brotkrümelnavigation, die einem anzeigt wo man sich gerade innerhalb des Dokumentes befindet. Klickt man rechts unten auf den Button HTML, dann wird…
… das HTML des angewählten Bereiches bzw. Elements angezeigt. Leider kann man hier das HTML nicht manipulieren im Gegensatz zu der CSS-Ansicht …
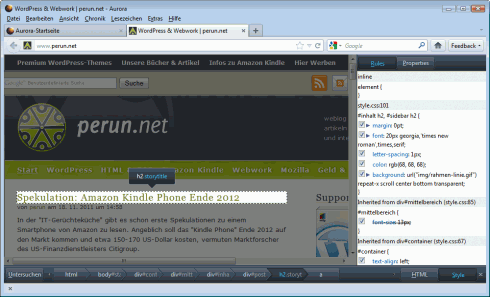
… die man durch den Klick auf den Button CSS erreicht. Sicherlich, Firebug ist nach wie vor das leistungsfähigere Webwork-Tool, aber die neuen bzw. aufgewerteten Entwickler-Werkzeuge in den kommenden Firefox-Versionen werden es zumindest bewirken, dass in den meisten Fällen die Feuerwanze viel seltener aufgerufen wird.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.











[…] habe vor etwas mehr als vier Woche geschrieben welche neue Entwickler-Tools in Firefox 10 dazu kommen. Momentan befindet sich Firefox 10 in der Beta-Phase und wird voraussichtlich am 31. […]
[…] habe schon im November letzten Jahres über den Seiten-Inspektor, dem neuen Webworker-Tool, geschrieben. Damals war Firefox 10 noch in […]